
Ahora que hemos creado un formulario funcional con HTML, es el momento de darle estilo para que se vea más atractivo y coherente con el diseño de nuestro sitio web. En este capítulo, exploraremos cómo aplicar estilos utilizando CSS para mejorar la apariencia de nuestros formularios.
1. Selección de elementos de formulario
Comencemos seleccionando los elementos de nuestro formulario para aplicar estilos. Utilizaremos los selectores CSS para dirigirnos a estos elementos. Creando dentro de nuestro HTML la etiqueta <style> para dentro de ella poner todo nuestros estilos.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Estilización de Formularios con CSS</title>
<style> </style>
</head>
<body>
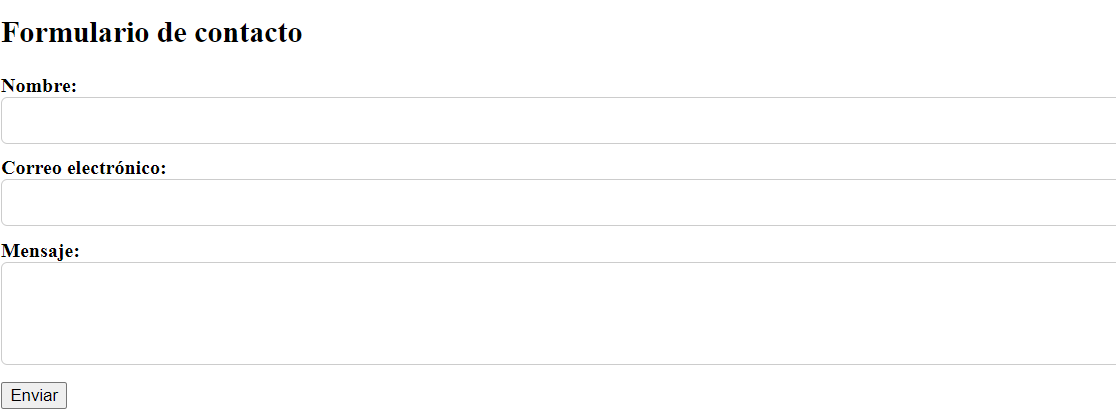
<h2>Formulario de contacto</h2>
<form action="" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
<br>
<label for="email">Correo electrónico:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4" required></textarea> <br> <button type="submit">Enviar</button> </form>
</body>
</html>
2. Estilización de etiquetas y campos de entrada
Aplicamos estilos para mejorar la legibilidad y la apariencia de las etiquetas y los campos de entrada.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Estilización de Formularios con CSS</title>
<style> /* Estilo para etiquetas y campos de entrada */
label {
font-weight: bold;
margin-bottom: 5px; }
input,textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px; }
</style>
</head>
<body>
<h2>Formulario de contacto</h2>
<form action="" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
<br>
<label for="email">Correo electrónico:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4" required></textarea> <br> <button type="submit">Enviar</button> </form>
</body></html>
3. Estilización del menú desplegable
Aplicamos estilos para mejorar la apariencia del menú desplegable y hacerlo más coherente con el diseño general del formulario.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Estilización de Formularios con CSS</title>
<style> /* Estilo para etiquetas y campos de entrada */
label {
font-weight: bold;
margin-bottom: 5px; }
input,textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px; } /* Estilo para el menú desplegable*/
select {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
color: #555; }
</style>
</head>
<body>
<h2>Formulario de contacto</h2>
<form action="" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
<br>
<label for="email">Correo electrónico:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4" required></textarea> <br> <button type="submit">Enviar</button> </form>
</body></html>
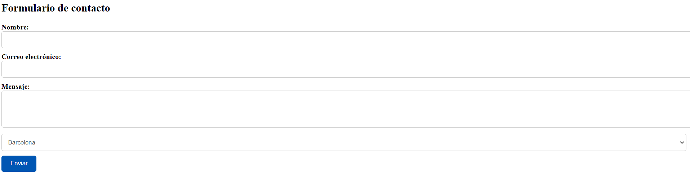
4. Estilización del botón de envío
Aplicamos estilos para resaltar el botón de envío y hacerlo más llamativo para los usuarios.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Estilización de Formularios con CSS</title>
<style> /* Estilo para etiquetas y campos de entrada */
label {
font-weight: bold;
margin-bottom: 5px; }
input,textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px; } /* Estilo para el menú desplegable*/
select {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
color: #555; }
/* Estilo para el botón de envío */
button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<h2>Formulario de contacto</h2>
<form action="" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
<br>
<label for="email">Correo electrónico:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4" required></textarea> <br> <button type="submit">Enviar</button> </form>
</body></html>
¿Tienes Dudas o Necesitas Aclaraciones?
¡No dudes en ponerte en contacto con nosotros si tienes alguna pregunta o necesitas más información! Estamos aquí para ayudarte en todo lo que podamos. Puedes contactarnos dando click aquí.
Capítulo 2: Estilización de Formularios con CSS