¿Qué son los Componentes en Figma?
Los componentes en Figma son elementos de diseño reutilizables que permiten mantener la coherencia visual en tu proyecto. Puedes crear y editar estos componentes de manera eficiente, asegurando que cualquier cambio realizado se refleje en todas las instancias del componente.
Pasos para Crear un Componente en Figma
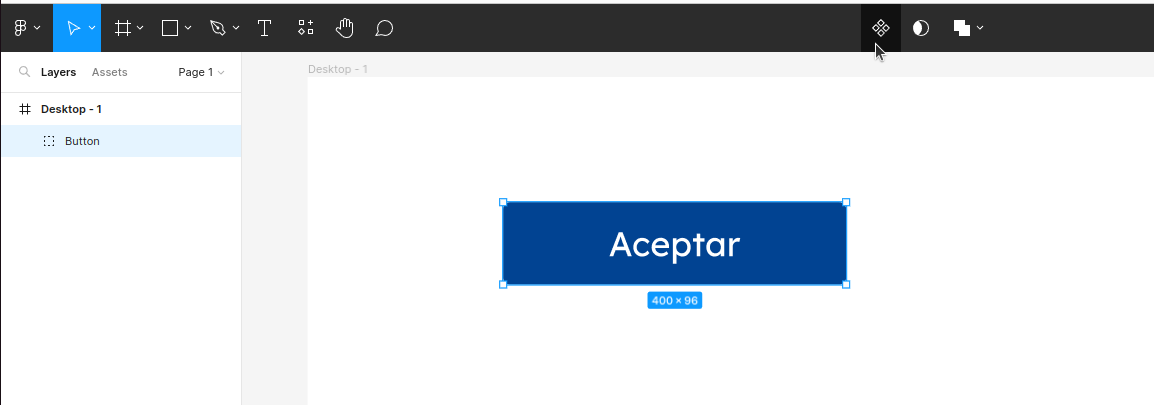
1. Selecciona el elemento que deseas convertir en un componente. Par este ejemplo utilizaremos un botón.
2. Existen varias formas de crear un componente. Una de ellas es presionando el botón Create Component que se encuentra en la Tool Bar en la parte superior central de la ventana.


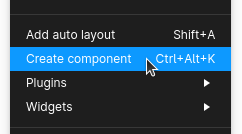
La segunda manera es dar clic derecho sobre el elemento que será el componente. Se desplegará un menú, da clic en Create Component.

También se puede crear el componente con el atajo de teclado Ctrl + Alt + K.
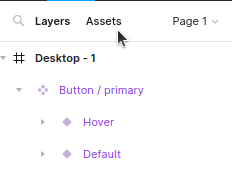
En la barra lateral izquierda, en el Layers Panel, se mostrará el ícono de los cuatro rombos indicando que se ese elemento es un componente.

3. Modifica y asigna un nombre descriptivo al componente.

4. Crea variantes para diferentes estados o versiones del componente como default, hover, pressed, etc.
Para ello selecciona el componente creado y da clic en el botón Add variant que se mostrará en la aparte central del Tool Bar.

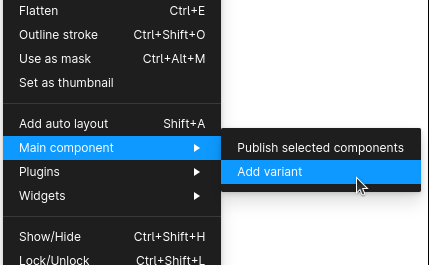
O da clic derecho sobre el componente, se desplegará un menú, da clic en Main component y selecciona la opción Add variant.

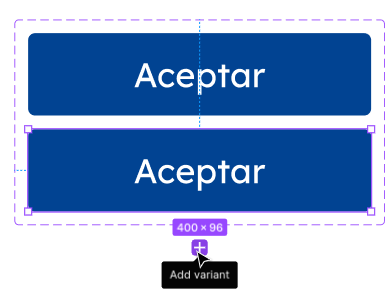
5. Se mostrará la variante creada. Puedes crear más variantes dando clic en el botón +.

6. Edita las variantes para que tengan el estilo que requieras. Para este ejemplo la variante será para el estado hover del botón.

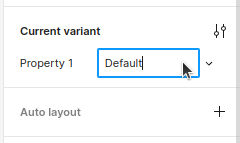
7. Selecciona la primer variante, en la barra lateral derecha, en la pestaña de Design en Current Variant, modifica el nombre de la variante y escribe Default.

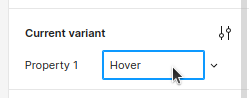
8. Realiza lo mismo para la segunda variante pero ahora escribe Hover.

De esta forma estarán identificadas cada una de las variantes y será fácil identificar los estados del botón.
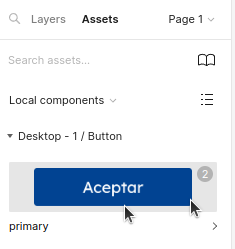
Para usar un componente en tu proyecto dirígete a la barra lateral izquierda y da clic en Assets.

En el Assets Panel se mostrarán todos los componentes de tu proyecto.

Finalmente arrastra el componente hasta el frame en el que usarás el elemento.
Beneficios de Utilizar Componentes
Reusabilidad
Permite reutilizar componentes en diferentes partes de tu aplicación.
Consistencia Visual
Garantiza una apariencia coherente y uniforme en todo el proyecto. Si se actualiza un componente, todas las instancias se actualizan automáticamente,lo que asegura la coherencia en el diseño.
Mantenimiento
Facilita el mantenimiento a medida que el proyecto crece.
Eficiencia
Permite realizar cambios de manera rápida y eficiente en todo el diseño ya que sólo se necesita modificar el componente y estos cambios se reflejarán automáticamente sin necesidad de modificar cada uno de los elementos.
Cómo Crear y Utilizar Componentes en Figma