El tiempo de carga de una página web es crucial para la experiencia del usuario. Una técnica efectiva para reducir los tiempos de carga y mejorar el rendimiento es implementar el "lazy loading" (carga perezosa) de imágenes. En este artículo, exploraremos qué es el lazy loading y cómo puedes implementarlo en tu sitio web para cargar imágenes de manera eficiente.
¿Qué es Lazy Loading?
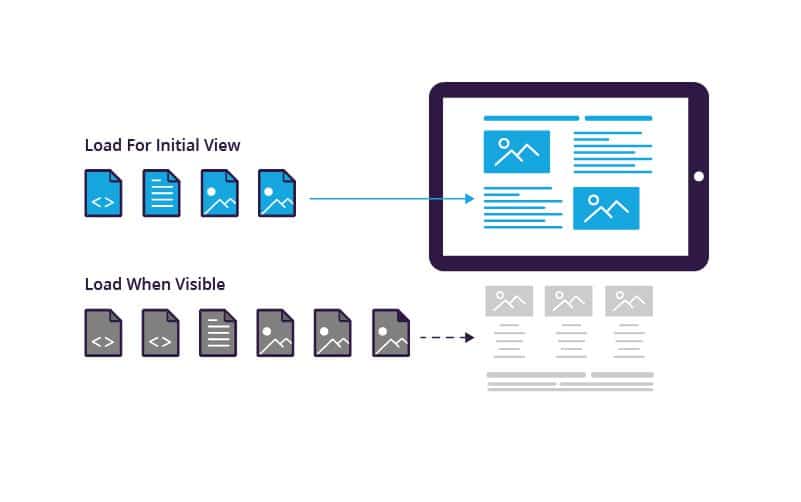
Lazy loading es una técnica que retrasa la carga de imágenes en una página web hasta que el usuario las necesita. En lugar de cargar todas las imágenes al mismo tiempo, las imágenes se cargan solo cuando se vuelven visibles en la pantalla del usuario, lo que reduce significativamente el tiempo de carga inicial de la página.

Implementación de Lazy Loading:
1. Identifica las imágenes a cargar perezosamente:
Por lo general, estas son imágenes que no aparecen en la pantalla del usuario cuando la página se carga inicialmente, como imágenes que están por debajo del pliegue o dentro de elementos desplegables.
2. Agrega un atributo loading="lazy" a las etiquetas <img>:
En HTML, puedes agregar el atributo loading="lazy" a las etiquetas de imagen (<img>) que deseas cargar perezosamente. Por ejemplo:
HTML
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
</head>
<body>
<img src="imagen-placeholder.jpg" data-src="imagen-grande.jpg" loading="lazy" alt="Descripción de la imagen">
</body>
</html>
3. Usa JavaScript para implementar lazy loading de forma progresiva:
Si necesitas soporte para navegadores más antiguos que no admiten el atributo loading="lazy", puedes usar JavaScript para implementar lazy loading de forma progresiva. Aquí hay un ejemplo de cómo hacerlo con JavaScript puro:
JS
document.addEventListener("DOMContentLoaded", function() {
const lazyImages = document.querySelectorAll('img[loading="lazy"]');
lazyImages.forEach(image => {
image.src = image.dataset.src;
});
});
Este código busca todas las imágenes con el atributo loading="lazy" y carga la imagen real desde el atributo data-src en lugar del src.
¿Tienes Dudas o Necesitas Aclaraciones?
¡No dudes en ponerte en contacto con nosotros si tienes alguna pregunta o necesitas más información! Estamos aquí para ayudarte en todo lo que podamos. Puedes contactarnos dando click aquí.
¿Cómo Implementar Lazy Loading?