
1. La etiqueta <form>
La etiqueta <form> se utiliza para definir un formulario en HTML. Contiene todos los elementos de entrada del formulario, como campos de texto, botones, selecciones, etc. Además, determina la acción que ocurrirá cuando se envíe el formulario.
<form action="/procesar_formulario.php" method="post">
<!-- Campos de entrada y otros elementos del formulario -->
</form>
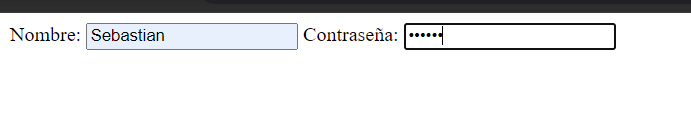
2. La etiqueta <input>
La etiqueta <input> se utiliza para crear campos de entrada en un formulario. Puede tener varios tipos, como texto, contraseña, checkbox, radio, etc.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario</title>
</head>
<body>
<form action="/procesar_formulario.php" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<label for="contraseña">Contraseña:</label>
<input type="password" id="Contraseña">
</form>
</body>
</html>

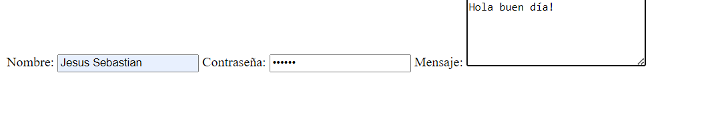
3. La etiqueta <textarea>
La etiqueta <textarea> se utiliza para crear un área de texto de varias líneas en un formulario.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario</title>
</head>
<body>
<form action="/procesar_formulario.php" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<label for="contraseña">Contraseña:</label>
<input type="password" id="Contraseña">
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4"></textarea>
</form>
</body>
</html>

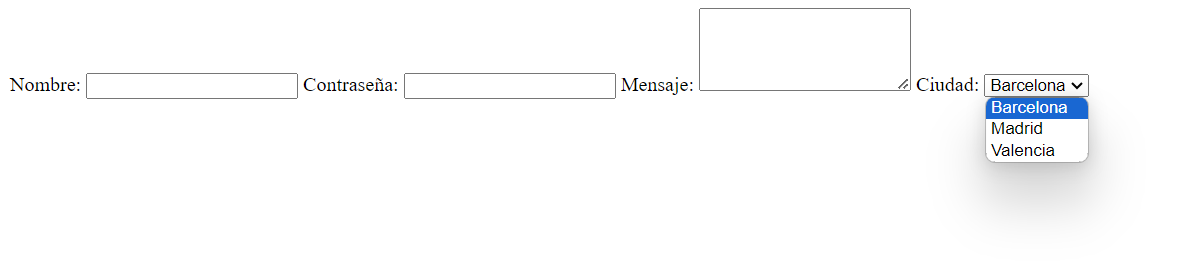
4. La etiqueta <select> y <option>
La etiqueta <select> se utiliza para crear un menú desplegable en un formulario, mientras que <option> se utiliza para definir las opciones dentro del menú.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario</title>
</head>
<body>
<form action="/procesar_formulario.php" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<label for="contraseña">Contraseña:</label>
<input type="password" id="Contraseña">
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4"></textarea>
<select id="ciudad" name="ciudad">
<option value="barcelona">Barcelona</option>
<option value="madrid">Madrid</option>
<option value="valencia">Valencia</option>
</select>
</form>
</body>
</html>

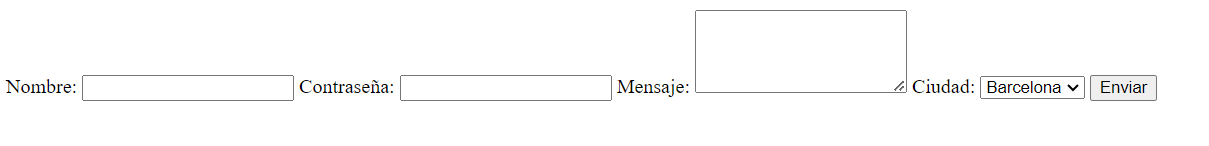
5. La etiqueta <button>
La etiqueta <button> se utiliza para crear un botón en un formulario, que puede ser de tipo submit, reset, o button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario</title>
</head>
<body>
<form action="/procesar_formulario.php" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<label for="contraseña">Contraseña:</label>
<input type="password" id="Contraseña">
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4"></textarea>
<select id="ciudad" name="ciudad">
<option value="barcelona">Barcelona</option>
<option value="madrid">Madrid</option>
<option value="valencia">Valencia</option>
</select>
<button type="submit">Enviar</button>
</form>
</body>
</html>

¿Tienes Dudas o Necesitas Aclaraciones?
¡No dudes en ponerte en contacto con nosotros si tienes alguna pregunta o necesitas más información! Estamos aquí para ayudarte en todo lo que podamos. Puedes contactarnos dando click aquí
Creación de Formularios con HTML y CSS