
HTML es la piedra angular de cualquier página web, proporcionando la estructura y el esqueleto sobre el cual se construyen experiencias en línea. Desde los encabezados que dan contexto hasta los párrafos que cuentan historias, HTML es el vehículo que permite que la información cobre vida en el vasto universo de Internet.
Acompáñanos en este viaje mientras exploramos desde los conceptos básicos hasta técnicas avanzadas, creando juntos un espacio donde podamos aprender, compartir ideas y construir experiencias web sorprendentes.
Estructura Básica de HTML
- <!DOCTYPE html>: Declara la versión de HTML que estás utilizando.
- <html>: Elemento raíz que envuelve todo el contenido.
- <head>: Contiene meta información sobre el documento, como el título y metadatos.
- <meta charset="UTF-8">: Especifica la codificación de caracteres (UTF-8 es ampliamente utilizado).
- <meta name="viewport" content="width=device-width, initial-scale=1.0">: Configura la escala y el ancho de la pantalla para dispositivos móviles.
- <title>: Define el título de la página que se muestra en la pestaña del navegador.
- <body>: Contiene todo el contenido visible en la página.

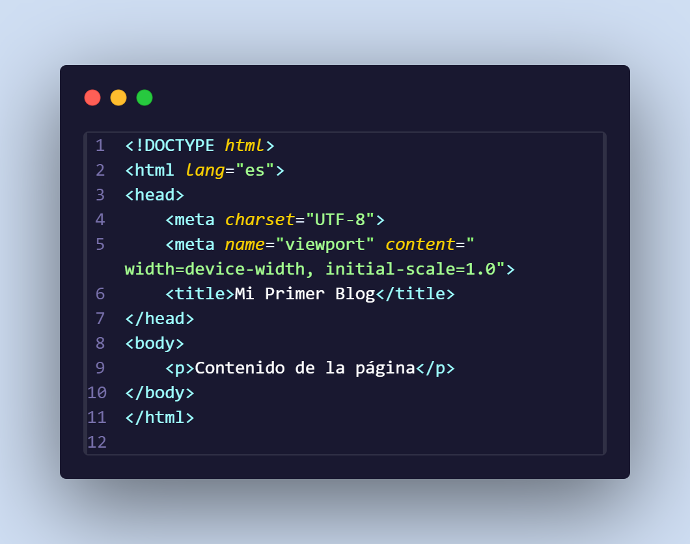
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primer Blog</title>
</head>
<body>
<!-- Contenido de la página va aquí -->
</body>
</html>
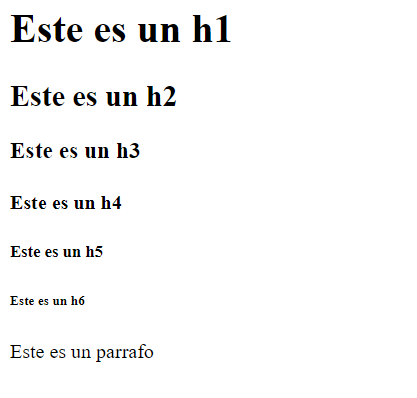
Encabezados y Párrafos
- <h1>, <h2>, ... <h6>: Encabezados de diferentes niveles, empezando con el 1 como el más grande.
- <p>: Párrafo de texto.
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primer Blog</title>
</head>
<body>
<h1>Encabezado 1</h1>
<h2>Encabezado 2</h2>
<h3>Encabezado 3</h3>
<h4>Encabezado 4</h4>
<h5>Encabezado 5</h5>
<h6>Encabezado 6</h6>
<p>Este es un párrafo de texto.</p>
</body>
</html>
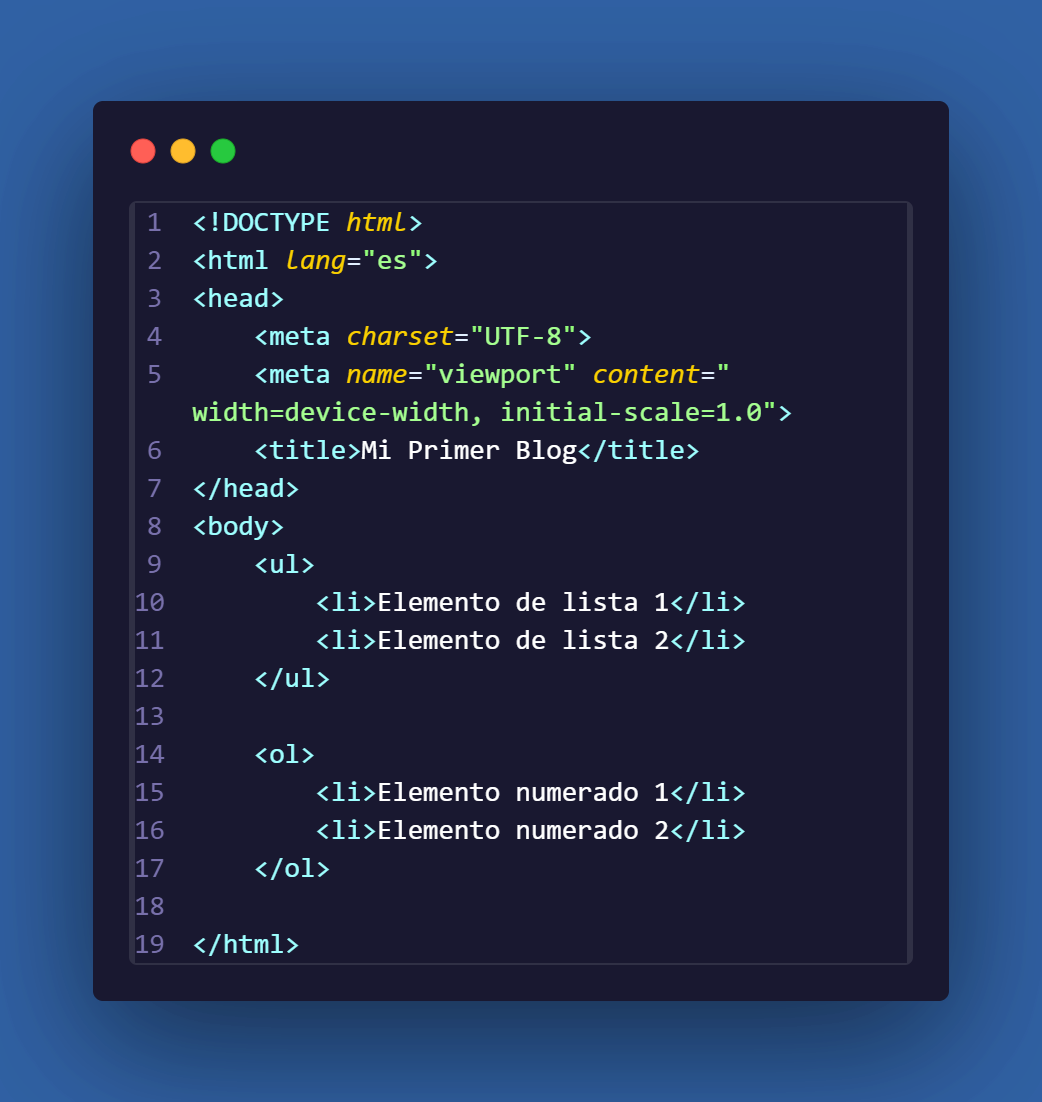
Listas:
- <ul>: Lista desordenada.
- <ol>: Lista ordenada.
- <li>: Elemento de lista.
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primer Blog</title>
</head>
<body>
<ul>
<li>Elemento de lista 1</li>
<li>Elemento de lista 2</li>
</ul>
<ol>
<li>Elemento numerado 1</li>
<li>Elemento numerado 2</li>
</ol>
</body>
</html>
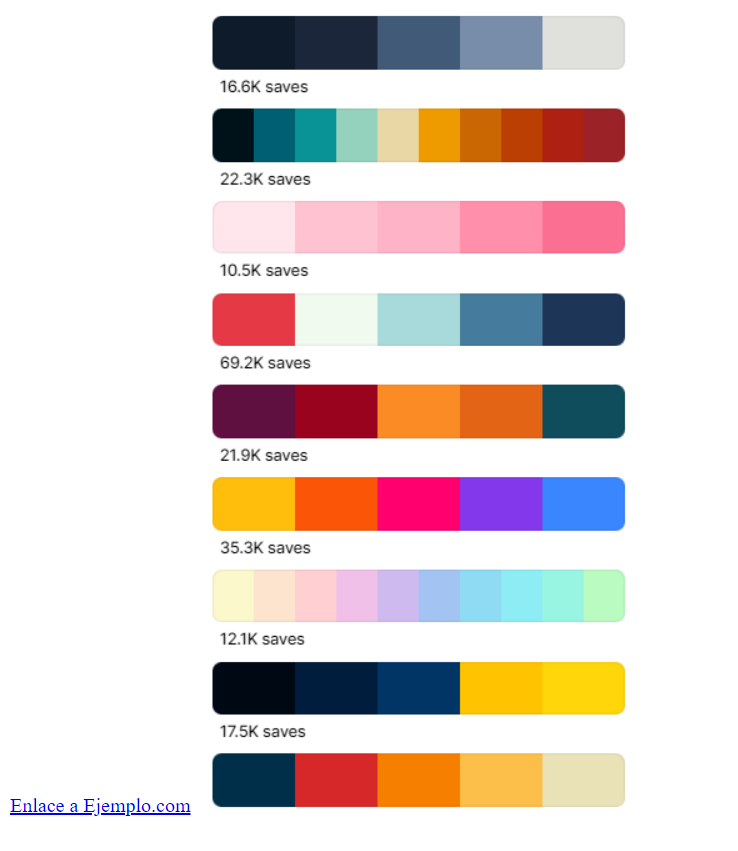
Enlaces e Imágenes
- <a>: Enlace (hipervínculo).
- href: Atributo que indica la URL de destino del enlace.
- <img>: Imagen.
- src: Atributo que indica la fuente (URL o ruta local) de la imagen.
- alt: Atributo que proporciona una descripción de la imagen para accesibilidad.
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primer Blog</title>
</head>
<body>
<a href="https://www.ejemplo.com"> Enlace a Ejemplo.com</a>
<img src="imagen.jpg" alt="Descripción de la imagen">
</body>
</html>
Formularios
- <form>: Define un formulario.
- <label>: Etiqueta para describir un campo de formulario.
- for: Atributo que asocia la etiqueta con un elemento de formulario.
- <input>: Elemento de entrada para varios tipos de datos (text, email, submit, etc.).
- type: Atributo que especifica el tipo de entrada.
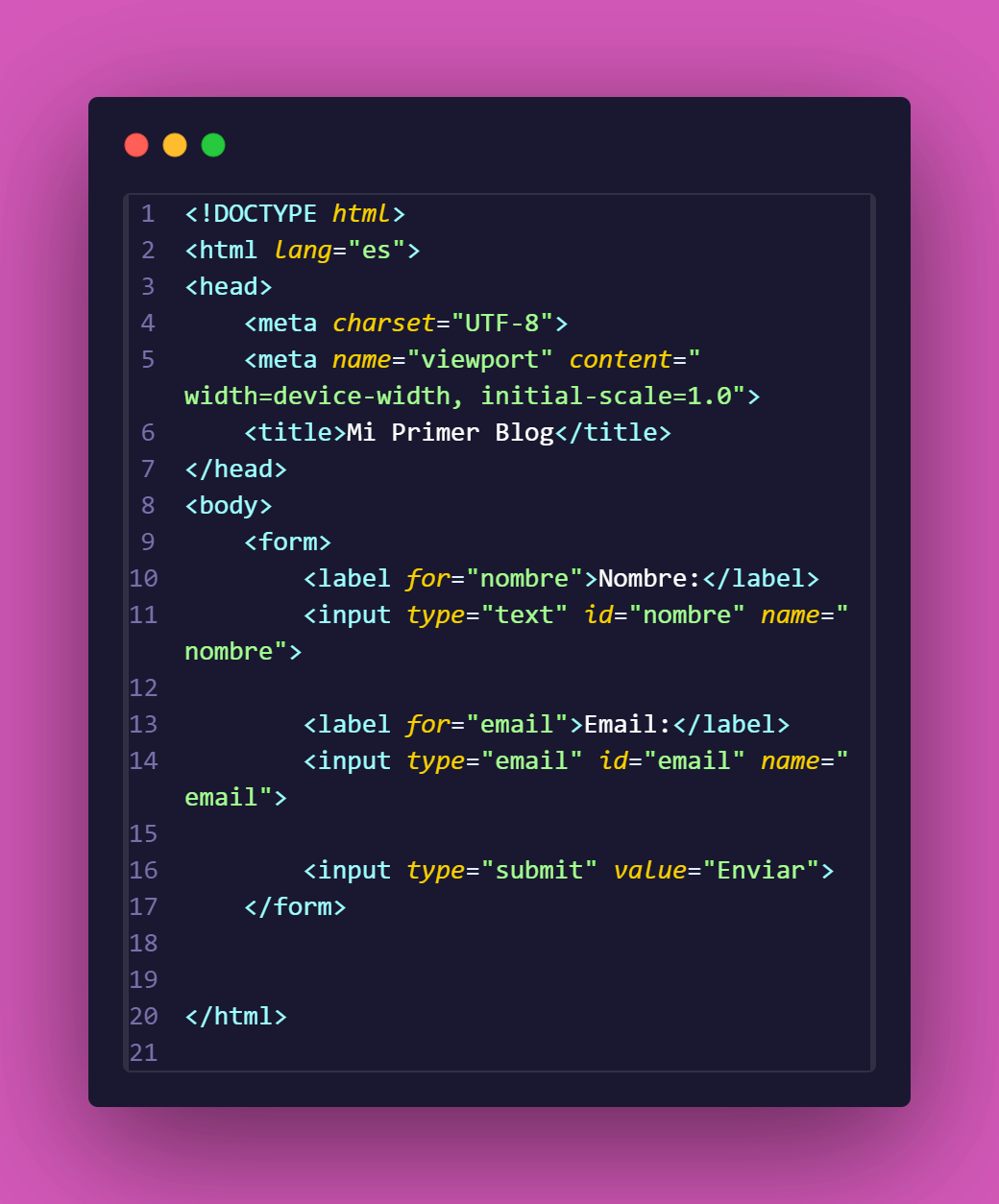
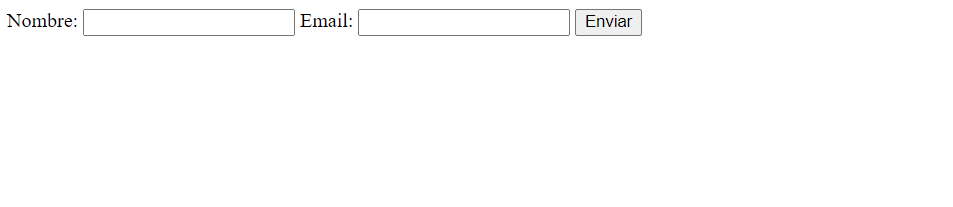
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Primer Blog</title>
</head>
<body>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<input type="submit" value="Enviar">
</form>
</body>
</html>
Estos son solo los conceptos básicos. HTML tiene muchas más etiquetas y características para explorar. A medida que te sientas cómodo con estos elementos, puedes expandir tus conocimientos y agregar más funcionalidades a tu página web.








Descubriendo el Poder de HTML: La Estructura Inicial de una Página Web