En el mundo del diseño de interfaces (UI/UX), la interactividad es clave para crear experiencias memorables. Uno de los recursos más simples pero efectivos para mejorarla son los efectos hover en los botones. En este artículo, mostraré paso a paso cómo prototipar botones con efecto hover utilizando Figma.
Antes de comenzar a crear efectos hover, es esencial tener una base sólida. Abre tu archivo en Figma y asegúrate de haber organizado tus variantes dentro de un componente. Si aún no lo has hecho, crea diferentes variantes para tus botones que representen los estados Default y Hover.
Asegúrate de tener una variante para el estado Default y otra para el estado Hover. Esto permitirá una transición fluida entre ambos cuando el usuario pase el cursor sobre el botón. Si necesitas un repaso sobre cómo crear variantes, en el artículo anterior lo explico con detalle.
Pasos
Selecciona el botón (componente o instancia) al que deseas agregar la acción hover en tu lienzo.
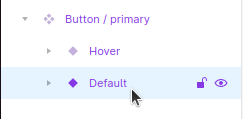
En el panel Layers (Capas), selecciona la variante Default.

Dirígete al panel Prototype en la barra derecha de la ventana.

En Interactions, haz clic en el botón + para agregar una nueva interacción.

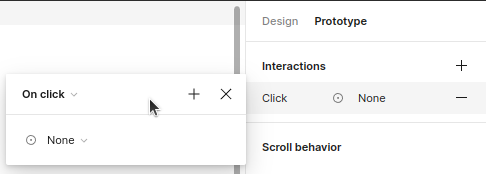
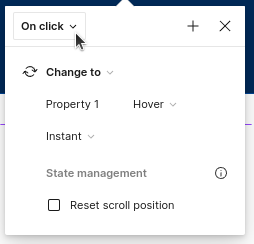
Al hacerlo, se abrirá un menú donde podrás configurar la transición entre la variante Default y la variante Hover.
Configura el disparador, la acción y el destino como se muestra a continuación.

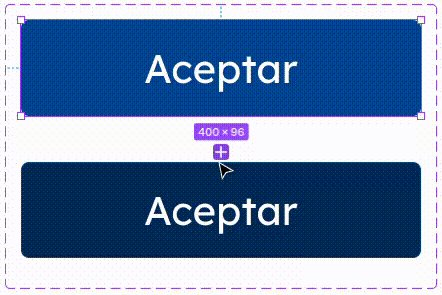
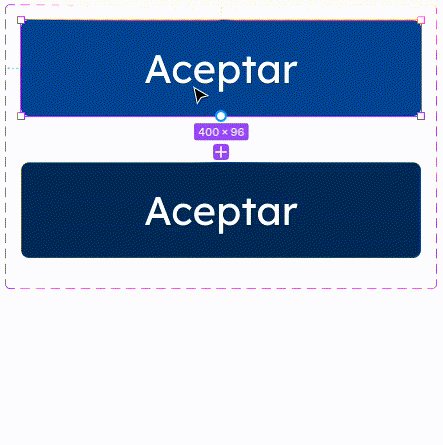
Antes de comenzar a configurar la transición, te muestro otra forma de crear un enlace entre dos variantes. Para ello, dirígete al componente y selecciona la variante Default.
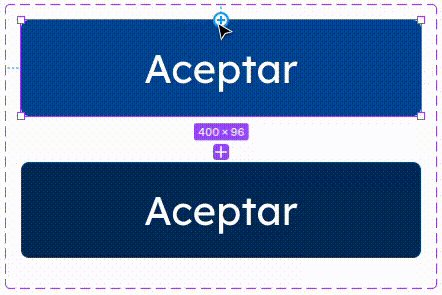
Notarás que aparecerán unos pequeños nodos azules al pasar el cursor por los lados del botón de la variante Default. Estos permiten crear enlaces entre variantes.

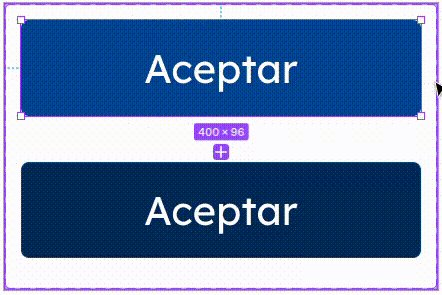
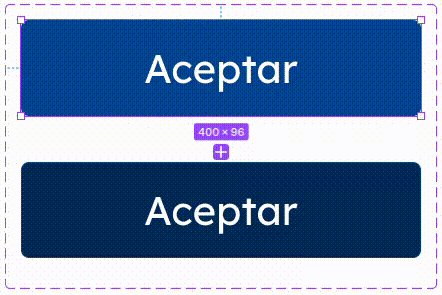
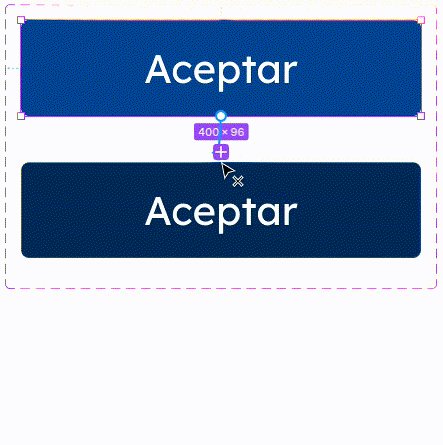
Haz clic sobre uno de los nodos para crear un enlace y arrastra la flecha hasta la variante Hover.

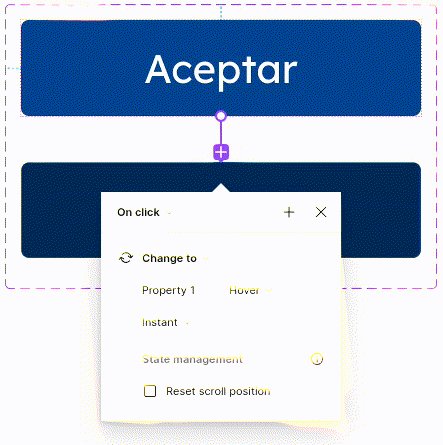
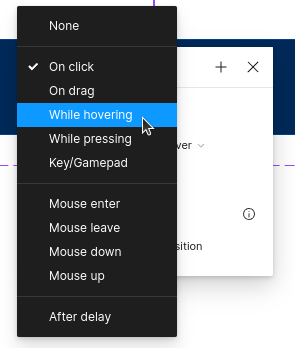
Se abrirá una ventana para configurar la transición entre las dos variantes, igual que en el método anterior. Haz clic en el control del disparador.

Selecciona la opción While hovering como disparador.

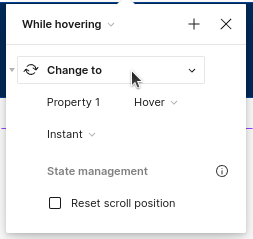
Selecciona la acción Change to.

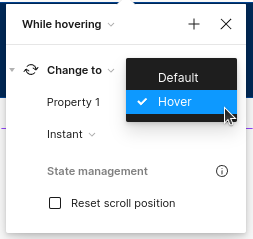
Y elige la variante Hover como destino, para que el componente cambie a ella cuando se produzca el hover.

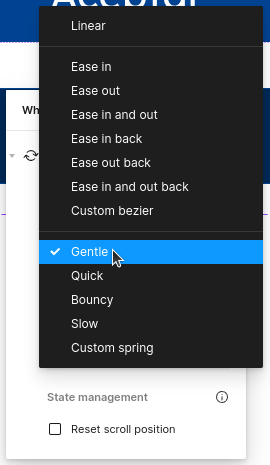
Una vez que hayas establecido el prototipo, realiza los ajustes necesarios. Puedes ajustar la transición entre los estados Hover y Default: cambia el tipo de animación y define su duración para que la experiencia sea suave y atractiva. Consejo: para que Smart Animate funcione bien, procura que las capas y sus nombres coincidan entre variantes; si usas Auto Layout y variables de color, la transición será más consistente.
Para este ejemplo, se realizará una transición simple. Selecciona Smart animate y Gentle (puedes empezar con 150–200 ms de duración).


Haz clic en el botón Presentar en la esquina superior derecha para probar tu prototipo.
Se abrirá otra ventana. Pasa el cursor sobre el botón y observa cómo se activa la variante Hover.

Puedes modificar la configuración de la transición como mejor te parezca. Si algo no funciona como esperas, regresa al lienzo y ajusta tus variantes y la configuración de prototipado. Asegúrate de que la interacción sea intuitiva y mejore la experiencia del usuario. Tip extra: si deseas volver al estado Default al salir del botón, verifica que el disparador While hovering esté aplicado sobre la variante Default; Figma revertirá automáticamente al quitar el cursor.
Agregar efectos hover a tus botones no solo los hace visualmente más atractivos, sino que también mejora la usabilidad. Con Figma, el proceso de prototipado es intuitivo y accesible, permitiéndote crear diseños interactivos sin complicaciones. Experimenta con diferentes variaciones y descubre cómo estos pequeños detalles pueden llevar tus diseños al siguiente nivel.
Diseño Interactivo en Figma: Cómo transformar tus Botones con Efectos Hover