Flexbox es una de las herramientas más poderosas en CSS para el diseño de páginas web. Con las propiedades display: flex, justify-content y align-items, podemos crear diseños flexibles y responsivos de manera eficiente. En este artículo, exploraremos cómo usar estas propiedades para controlar la distribución y alineación de elementos en un contenedor flex.

¿Qué es Flexbox?
Flexbox es un modelo de diseño en CSS que permite a los elementos de un contenedor flexibles ajustarse dinámicamente a diferentes tamaños de pantalla y disposiciones. Con Flexbox, podemos controlar la dirección, el orden, el espacio entre elementos y la alineación de manera más eficiente que con los modelos de diseño tradicionales.
La Propiedad display: flex
La propiedad display: flex se aplica al contenedor de los elementos que queremos distribuir y alinear de manera flexible. Al establecer display: flex en un contenedor, los elementos secundarios dentro de él se convierten automáticamente en elementos flexibles.
Contenedor flex
.contenedor {
display: flex;
}
.
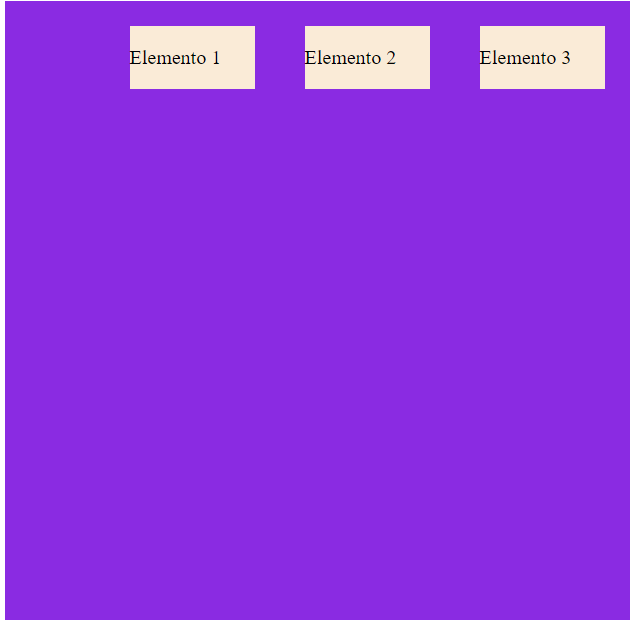
La Propiedad justify-content
La propiedad justify-content controla la alineación de los elementos flexibles a lo largo del eje principal del contenedor. Puede tener los siguientes valores:
- flex-start: Los elementos se alinean al inicio del contenedor.
- flex-end: Los elementos se alinean al final del contenedor.
- center: Los elementos se alinean en el centro del contenedor.
- space-between: Los elementos se distribuyen de manera uniforme con el primer elemento al inicio y el último elemento al final.
- space-around: Los elementos se distribuyen de manera uniforme con espacio adicional alrededor de cada elemento.
Mandar al final
.contenedor {
display: flex;
justify-content: end;
}
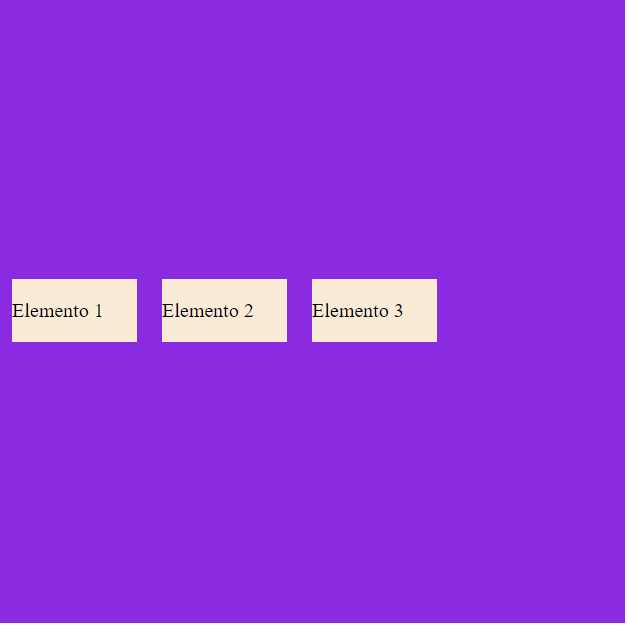
La Propiedad align-items
La propiedad align-items controla la alineación de los elementos flexibles a lo largo del eje transversal del contenedor. Puede tener los siguientes valores:
- flex-start: Los elementos se alinean al inicio del eje transversal.
- flex-end: Los elementos se alinean al final del eje transversal.
- center: Los elementos se alinean en el centro del eje transversal.
- baseline: Los elementos se alinean en la línea base del texto.
- stretch: Los elementos se estiran para llenar el contenedor.
centrar
.contenedor {
display: flex;
align-items: center;
}

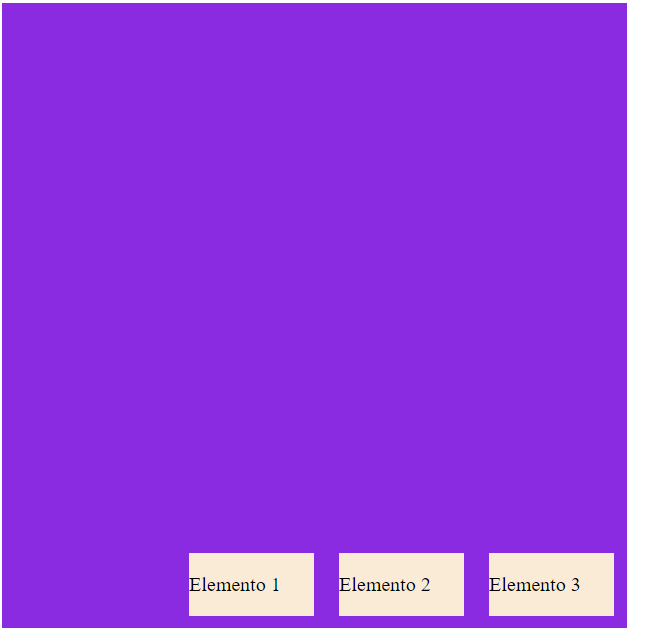
Si quisiéramos utilizar estas dos propiedades es posible, por ejemplo si quisiéramos mandar al final en los dos ejes sería la siguiente manera:
Mandar al final
.contenedor{
display: flex;
aling-items: end;
justify-content: end
}

¡Contáctanos!
Si tienes preguntas, aclaraciones, sugerencias de temas o cualquier otra consulta, ¡no dudes en ponerte en contacto con nosotros! Por favor, completa el formulario de contacto disponible en este enlace, y estaremos encantados de ayudarte.
Dominando el Diseño con Flexbox