Event Keycodes "Códigos de Tecla de Evento"
¿Qué hace?
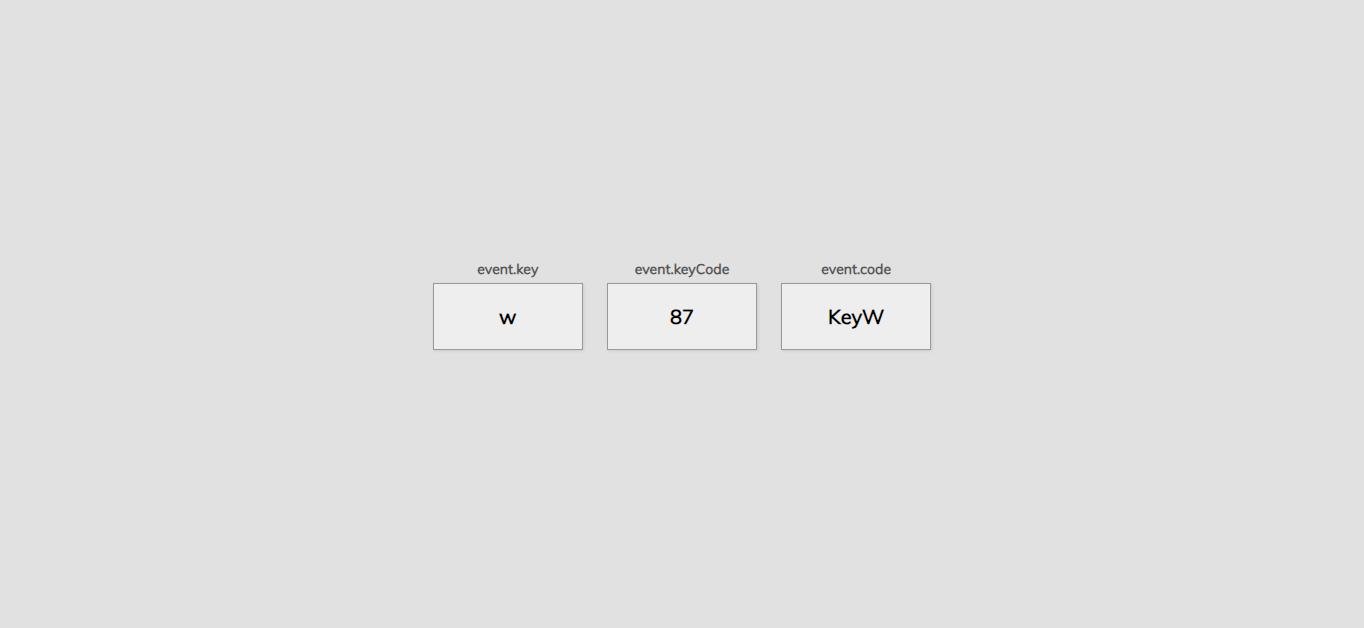
Este ejercicio muestra el código de tecla correspondiente a cualquier tecla que se presione en el teclado. Al presionar una tecla, se muestra su nombre, su código de tecla (keyCode) y su código físico (code) en la pantalla. Es útil para desarrolladores que necesitan conocer estos detalles para implementar funcionalidades basadas en eventos de teclado.


¿Cómo se realiza?
El código completo lo puede encontrar en: Repositorio GitHub de Brad Traversy https://github.com/bradtraversy/50projects50days/tree/master/split-landing-page, a continuación te mostramos lo mas relevante de cada sección resumida y te explicamos su funcionalidad.
HTML
El archivo HTML define la estructura básica de la página, que incluye un contenedor para mostrar la información del evento de tecla.
<div id="insert">: Este contenedor muestra la información de la tecla presionada.
CSS
El archivo CSS define el estilo de la página, incluyendo el diseño y la apariencia de los contenedores que muestran la información del evento de tecla.
body: Estiliza el cuerpo de la página para centrar el contenido y establecer el fondo oscuro.
- key: Define el estilo de los contenedores que muestran la información de la tecla, incluyendo bordes, colores, sombras, y posicionamiento.
- key small: Define el estilo de los textos pequeños que muestran las etiquetas de los valores de las teclas.
JavaScript.
El archivo JavaScript maneja la lógica para capturar los eventos de teclado y actualizar el contenido del contenedor con la información de la tecla presionada.
Selección de Elemento: const insert = document.getElementById('insert') selecciona el contenedor que se actualizará con la información del evento de tecla.
- Manejo de Evento: window.addEventListener('keydown', (event) => {...}) añade un event listener al objeto window para capturar cualquier evento de tecla presionada.
- Actualización del Contenido: El contenido del contenedor insert se actualiza dinámicamente con el nombre de la tecla (event.key), su código (event.keyCode) y su código físico (event.code).
- Recuerda que este ejercicio es una herramienta educativa para comprender cómo funcionan los eventos de teclado en JavaScript y cómo se pueden utilizar en el desarrollo web.
Este ejercicio es una herramienta educativa para comprender cómo funcionan los eventos de teclado en JavaScript y cómo se pueden utilizar en el desarrollo web.
Recuerda que este ejercicio pertenece al repositorio: 50 proyectos en 50 días: https://github.com/bradtraversy/50projects50days
Ejercicio 11 Event Keycodes