Rotating Navigation Animation. "Animación de navegación giratoria. "
En este ejercicio, realizaremos un menú rotativo, de una manera un tanto creativa y original, y te explicamos como codificarlo a fin de que puedas emplearlo en tus diversos proyectos de desarrollo de paginas web.
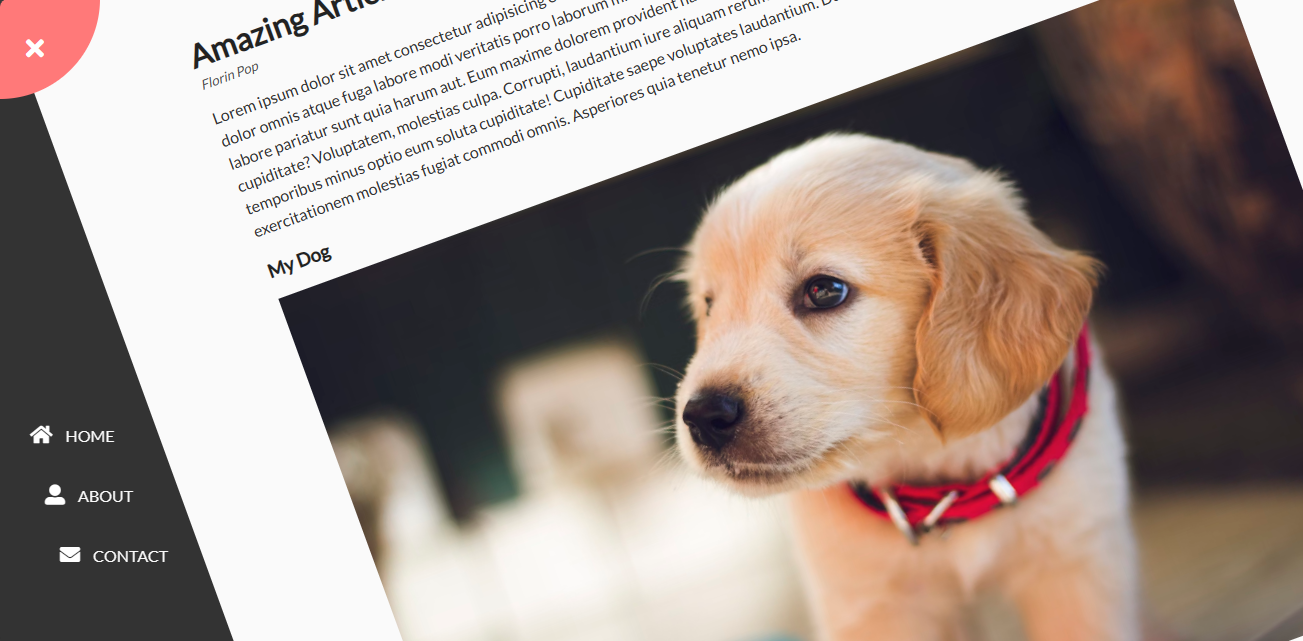
1. . Al hacer clic en el botón de apertura, el contenedor principal rota y se muestra el menú de navegación.

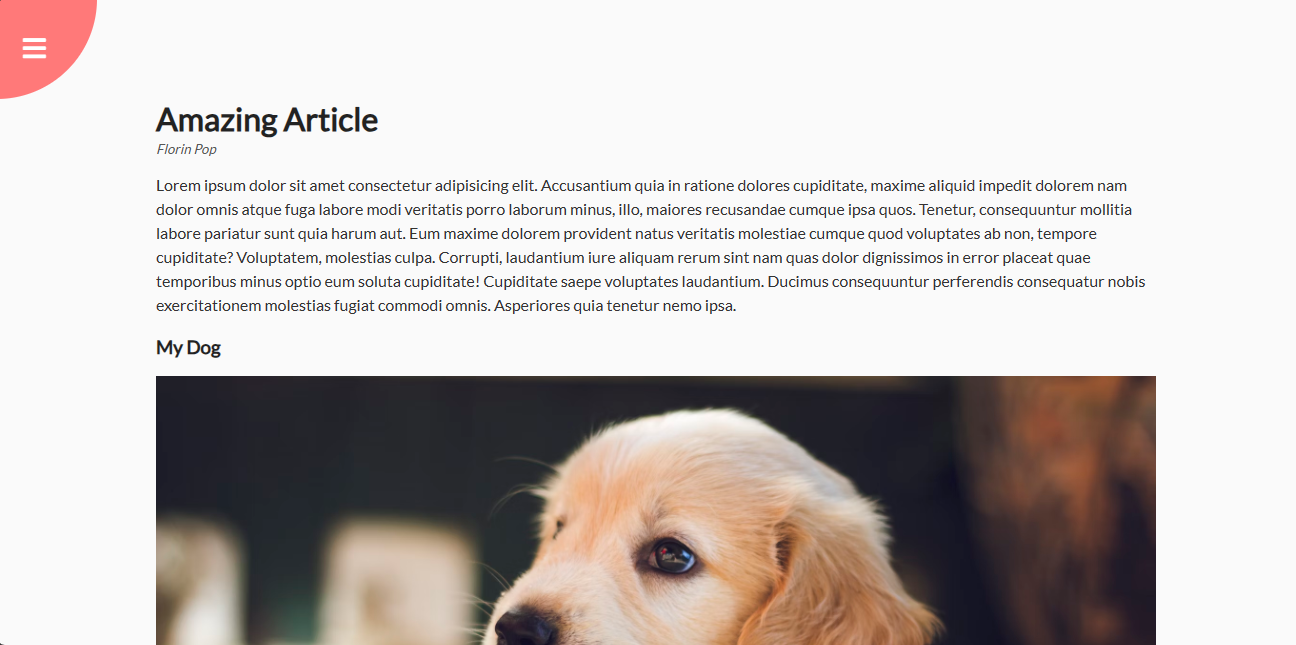
2. Al hacer clic en el botón de cierre, el contenedor vuelve a su posición original y el menú de navegación se oculta.

¿Cómo se realiza ?
El código completo lo puede encontrar en: https://github.com/bradtraversy/50projects50days/tree/master/rotating-nav-animation del autor Brad Traversy
HTML .
Contendió del blog
- <div class="content" > : En general esta sección dependerá del contendió de tu pagina web, en este caso solamente se creo una para servir de ejemplo con el titulo " Amazing Article", el contenido que desees mostrar debe colocarse en esta sección.
Botones de apertura y cierre.
- <button id="close"> y <button id="open">: Son los botones de apertura y cierre del menú de navegación.
Estructura del menú de navegación
- <nav> y <ul>: Primero debemos crear un menú de navegación <nav> y dentro del menú de navegación creamos una lista no ordenada de <ul> donde incluiremos los elementos que queremos mostrar en nuestro menú de navegación.
CSS.
En general las propiedades mas importante son:
- transition: transform 0.5s linear: esta propiedad esta en
.container, y .circle .
Esta propiedad especifica la duración (0.5s) y la función de tiempo (linear) para la transición entre los estados. Por lo tanto, cuando se cambia la transformación al añadir o quitar la clase .show-nav, la transición suaviza el cambio, creando una animación fluida en lugar de un cambio instantáneo. -
transform: rotate(): Esta propiedad se utiliza para rotar un elemento en un espacio bidimensional. Puedes usar esta propiedad para girar un elemento en sentido horario o antihorario alrededor de un punto de origen específico.
JavaScript
Finalmente para el archivo script.js
- Selección de Elementos (document.getElementById, document.querySelector): Selecciona elementos HTML para añadirles funcionalidad.
- Manejo de Eventos (addEventListener): Agrega event listeners a los botones de apertura y cierre del menú para detectar clics.
- Clase de Cambio (classList.add, classList.remove): Agrega y remueve la clase show-nav del contenedor principal para mostrar y ocultar el menú de navegación.
Recuerda que este ejercicio pertenece al repositorio:
50 proyectos en 50 días: https://github.com/bradtraversy/50projects50days
Ejercicio 3 - Navegación con Rotación.