Sound Board "Tablero de Sonidos"
Este ejercicio crea un "sound board" o tablero de sonidos que permite al usuario reproducir varios efectos de sonido al hacer clic en los botones correspondientes. Es una herramienta interactiva útil para diversas aplicaciones, como juegos, presentaciones o sitios web que requieren efectos de sonido.
¿Qué hace?
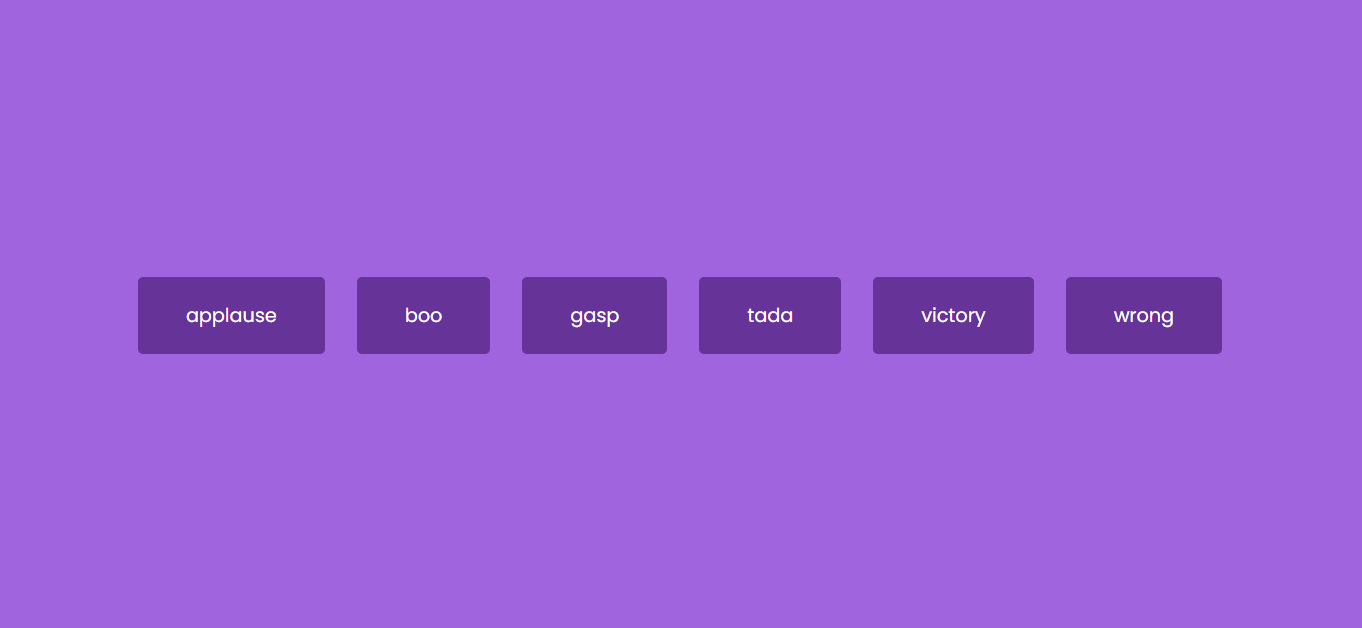
Al presionar cualquiera de los botones se emitirá un sonido.

¿Cómo se realiza?
El código completo lo puede encontrar en: Repositorio GitHub de Brad Traversy https://github.com/bradtraversy/50projects50days/tree/master/sound-board, a continuación te mostramos lo mas relevante de cada sección resumida y te explicamos su funcionalidad.
HTML
El archivo HTML define la estructura básica de la página. Incluye elementos de audio para los diferentes sonidos y un div donde se generarán los botones para reproducir estos sonidos.
- <audio>: Cada elemento de audio representa un sonido diferente que puede ser reproducido.
- <div id="buttons"></div>: Este div contendrá los botones generados dinámicamente que permiten reproducir los sonidos.
CSS
El archivo CSS define el estilo de la página, incluyendo el diseño de los botones y la apariencia general del tablero de sonidos.
- body: Estiliza el cuerpo de la página para centrar el contenido y establecer el fondo oscuro.
- #buttons: Estiliza el contenedor de los botones para que los botones se distribuyan uniformemente.
- button: Define el estilo de los botones, incluyendo el fondo, los bordes, el padding, y los efectos de transición al pasar el cursor sobre ellos.
JavaScript
El archivo JavaScript maneja la lógica para crear los botones y reproducir los sonidos correspondientes cuando se hace clic en los botones.
- Array de sonidos: const sounds = ['applause', 'boo', 'gasp', 'tada', 'victory', 'wrong'] define los diferentes sonidos que se pueden reproducir.
- Creación de botones: Para cada sonido en el array, se crea un botón y se le añade un event listener que reproduce el sonido correspondiente cuando se hace clic.
- Función stopSounds: Detiene cualquier sonido que esté reproduciéndose antes de iniciar el nuevo sonido, asegurando que no haya múltiples sonidos reproduciéndose simultáneamente.
Recuerda que este ejercicio pertenece a un ejemplo práctico para aprender a crear tableros de sonido interactivos con HTML, CSS y JavaScript. El repositorio pertenece a 50 proyectos en 50 días: https://github.com/bradtraversy/50projects50days
Ejercicio 9 Sound-Board