
¿Alguna vez te has preguntado cómo se crea una página web desde cero?
En un mundo cada vez más digitalizado, la presencia en línea se ha vuelto esencial para individuos y empresas por igual. Detrás de la magia de un sitio web interactivo, hay un conjunto de herramientas y tecnologías que permiten la creación de experiencias digitales sorprendentes. Las cuales te hablaremos de ellas a continuación.
Nos ayudaremos a poder explicar esto de una mejor manera, haciendo analogías de como funciona nuestro cuerpo.
HTML
Hypertext Markup Language es el esqueleto de tu sitio web. Define la estructura básica de tus páginas web, proporcionando un marco sobre el cual se construirá todo. Utilizas etiquetas HTML para organizar y etiquetar contenido, como encabezados, párrafos, listas y enlaces.
Piensa en HTML como el sistema óseo de tu cuerpo. Al igual que los huesos proporcionan la estructura básica y el soporte para tu cuerpo, HTML establece la estructura básica y la jerarquía de tu página web.
CSS
Cascading Style Sheets se utiliza para dar estilo y diseño a tu sitio web. Con CSS, puedes controlar la apariencia de los elementos HTML, establecer colores, márgenes, fuentes y efectos visuales.
Imagina CSS como la piel y el estilo de tu cuerpo. Al igual que la piel define la apariencia externa y el estilo de una persona, CSS define cómo se ve tu sitio web, desde los colores hasta el diseño y la disposición de los elementos.
JS
JavaScript es un lenguaje de programación que permite agregar interactividad y dinamismo a tu sitio web. Puedes utilizar JS para manipular elementos HTML, responder a eventos del usuario, enviar solicitudes a servidores y actualizar dinámicamente el contenido de la página.
JS sería como el sistema nervioso de tu cuerpo. Así como el sistema nervioso controla y coordina las acciones y respuestas de tu cuerpo, JavaScript permite que tu sitio web interactúe con los usuarios y responda a eventos, haciendo que sea más dinámico y funcional.
- Si deseas encontrar tu camino como desarrollador web utilizando estas tecnologías a continuación te daremos unas sugerencias para empezar:
Aprender HTML: Comienza por entender la estructura básica de HTML, las etiquetas y cómo se organizan. Crea páginas simples para practicar.
Dominar CSS: Familiarízate con las propiedades CSS para dar estilo a tus páginas. Aprende sobre selectores, cajas, colores, tipografía y diseño responsivo.
Explorar JavaScript: Comienza con conceptos básicos como variables, tipos de datos y estructuras de control. Luego, avanza a conceptos más avanzados, como funciones, objetos y manipulación del DOM (Document Object Model).
Proyectos Prácticos: La práctica es clave. Crea pequeños proyectos para aplicar lo que has aprendido. Puedes hacer un sitio web personal, una página de portafolio o un blog.
Recursos y Comunidades: Utiliza recursos en línea, tutoriales, documentación oficial y participa en comunidades como Stack Overflow o GitHub para aprender y resolver problemas.
Mantente Actualizado: La tecnología web evoluciona constantemente, así que mantente actualizado con las últimas tendencias y mejores prácticas.
A continuación te daremos un ejemplo de como podemos implementar estas tecnologías en una página web:
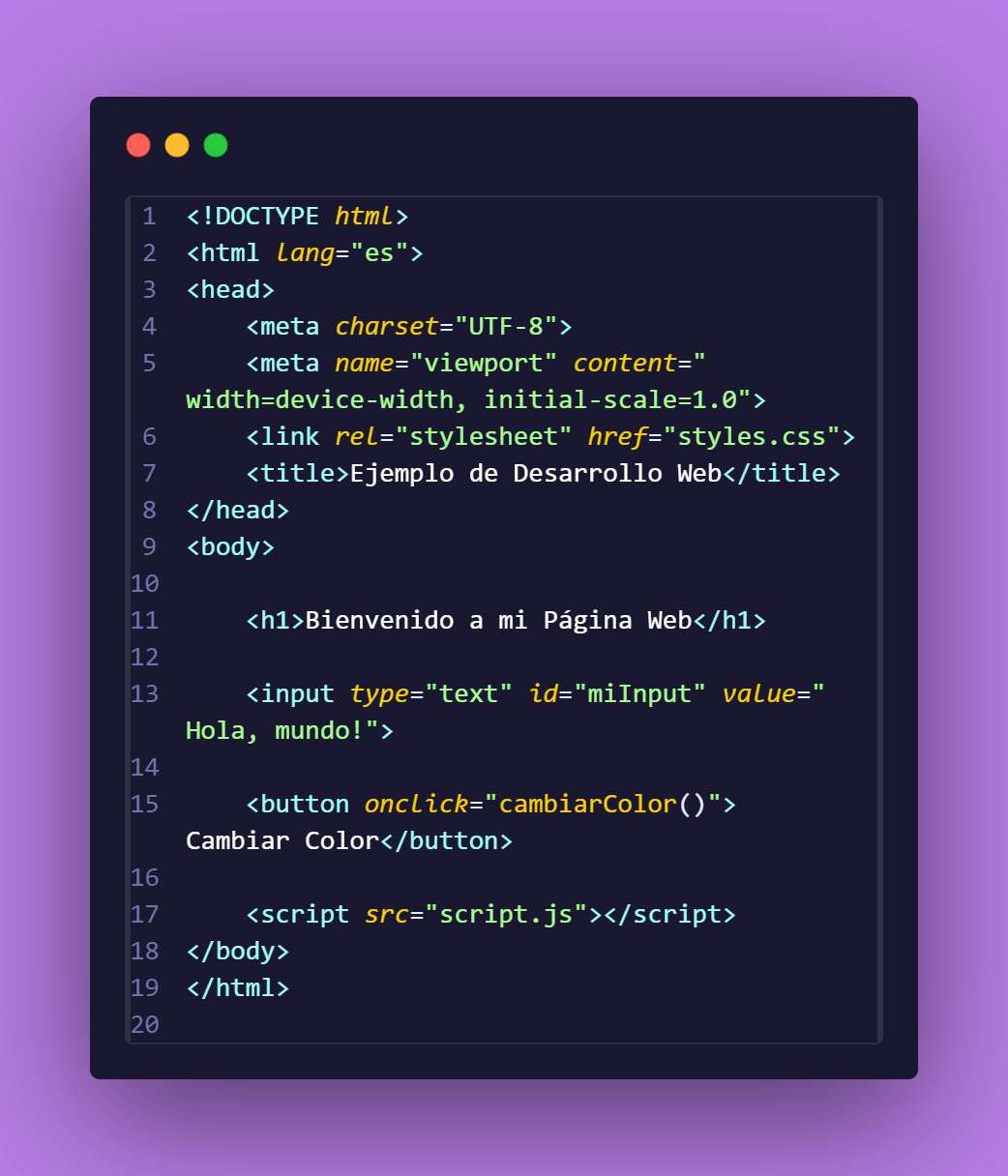
Primero crearemos nuestro HTML en nuestro editor de texto, nosotros utilizaremos Visual Studio Code. El archivo HTML establece la estructura básica de la página. Aquí definimos un título, un encabezado, un cuadro de texto (input) y un botón. También vinculamos archivos CSS y JavaScript.

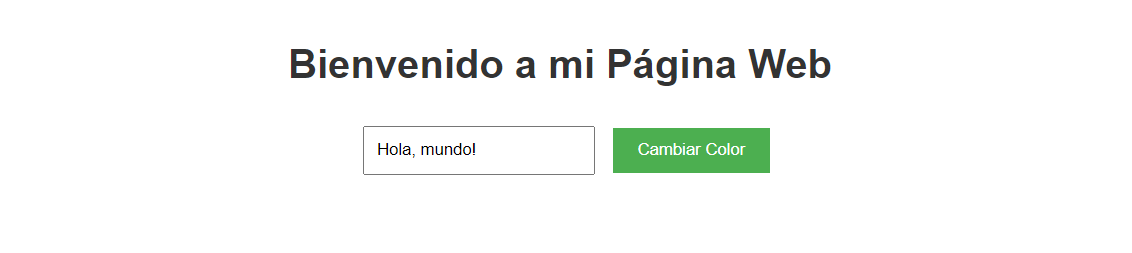
Obteniendo como resultado el siguiente contenido visible al usuario:
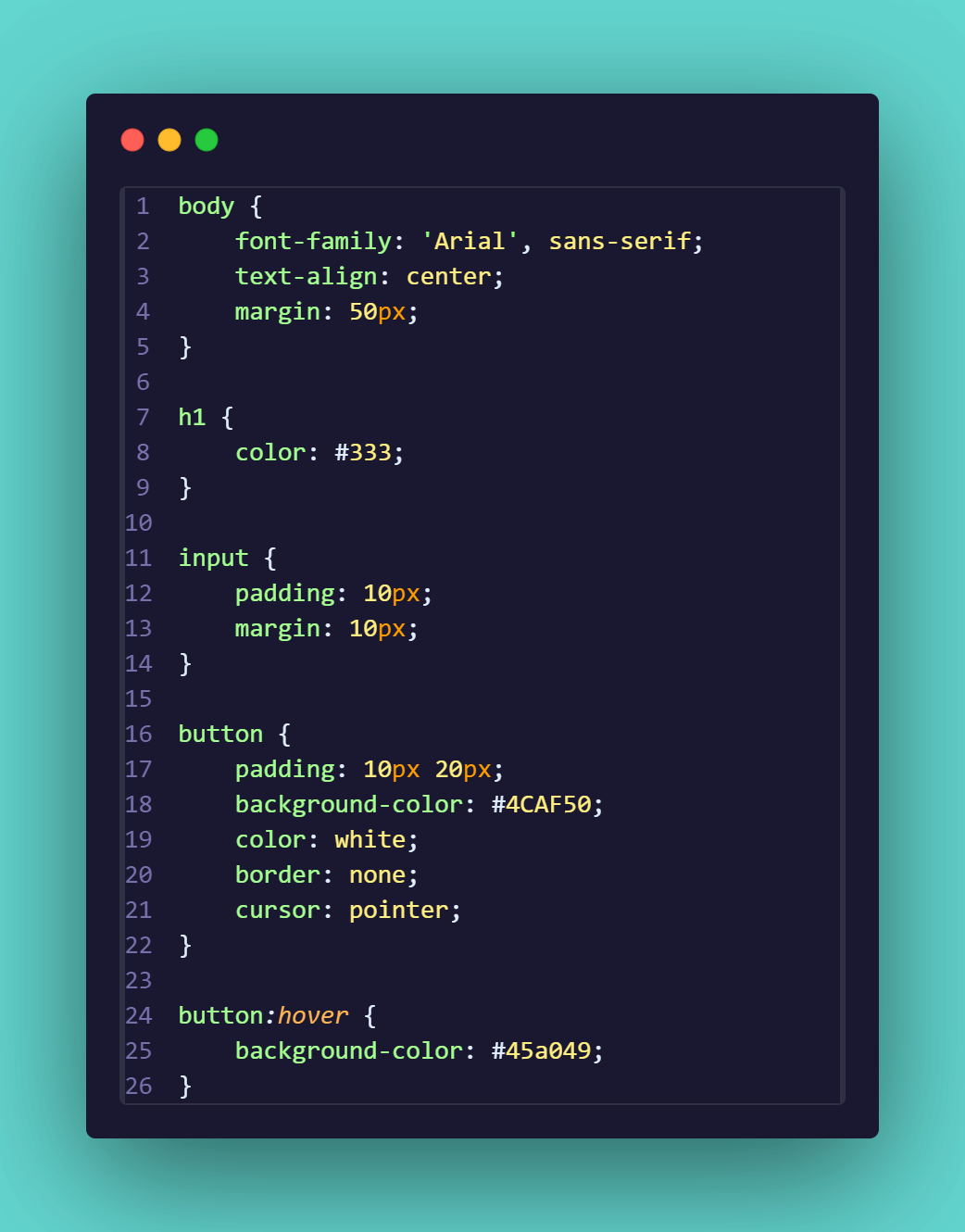
 El archivo CSS define el estilo visual de la página. En este caso, establecemos la fuente, el color del texto, el espaciado y el estilo del botón.
El archivo CSS define el estilo visual de la página. En este caso, establecemos la fuente, el color del texto, el espaciado y el estilo del botón.

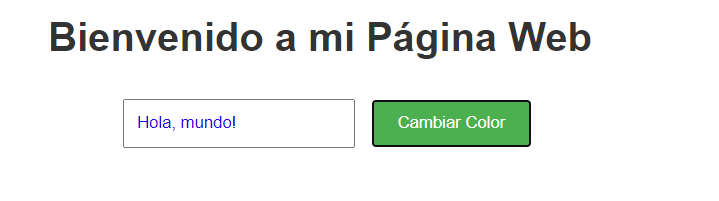
El el cual modifica el estado de nuestra página web a verse de la siguiente manera:

- Procedemos a darle una funcionalidad con nuestro JS.

Este código nos proporciona una funcionalidad en la que cada que le demos click a cambiar color nos cambiara el color de el texto "Hola, mundo!"



Explorando HTML, CSS y JavaScript