La Esencia de la Web Moderna: Una Guía Completa sobre APIs
En el cambiante panorama del desarrollo web, una pieza tecnológica se ha convertido en el pilar fundamental: la API (Interfaz de Programación de Aplicaciones). Pero, ¿Qué es exactamente una API y por qué es tan crucial en el mundo digital de hoy?
¿Qué es una API?
Una API es un conjunto de reglas y definiciones que permite que diferentes aplicaciones o plataformas de software se comuniquen entre sí. Actúa como un intermediario, permitiendo que dos (o más) aplicaciones envíen y reciban datos de manera eficiente y segura. Imagínalo como un mesero en un restaurante: toma tu pedido (la solicitud de una aplicación) y lo lleva a la cocina (otra aplicación o servidor), y luego regresa con tu comida (los datos o la respuesta). Este proceso permite que los desarrolladores integren y amplíen la funcionalidad de sus aplicaciones de formas que serían imposibles o imprácticas de desarrollar por sí mismos.
La importancia de una API en el desarrollo web moderno
En el mundo contemporáneo, caracterizado por la importancia de la interoperabilidad y la eficiencia, las APIs se han vuelto esenciales. Facilitan la integración de servicios tales como plataformas de redes sociales, sistemas de pago online y mapas dinámicos en sitios web y aplicaciones para dispositivos móviles. Esto mejora significativamente la experiencia del usuario, proporcionando funciones sofisticadas y adaptadas a sus necesidades. La ausencia de APIs resultaría en una experiencia web fraccionada y enormemente limitada, restringiendo considerablemente las posibilidades de los desarrolladores.
Tipos de APIs
- REST (Representational State Transfer): Es el tipo de api mas conocido debido a su simplicidad y eficiencia. Utiliza métodos HTTPS, tales como: GET, POST, PUT y DELETE. Es ideal ocuparla en aplicaciones web dada su escalabilidad y rendimiento.
- GraphQL: Permite a los usuarios solicitar únicamente los datos que requieren haciéndola muy eficiente para aplicaciones complejas y de gran escala.
- SOAP: Es el tipo de API más complejo y ambiguo, sin embargo, es utilizado en sistemas empresariales debido a su alto nivel de seguridad y transacciones rigurosamente definidas.
Diferencias clave entre REST y GraphQL
- REST depende de la estructura de recursos y endpoints, mientras que GraphQL utiliza un esquema de tipos y una sola endpoint para todas las consultas.
- GraphQL es más eficiente para obtener datos específicos, reduciendo la necesidad de múltiples llamadas a la API.
- GraphQL ofrece mayor flexibilidad para que los clientes especifiquen exactamente lo que necesitan.
Ejemplo práctico: Uso de una API pública
En esta ocasión usaremos la API de OpenWeatherMap para crear una aplicación del clima.
Paso 1: Registro en OpenWeatherMap y obtención de API
- Visita el sitio web OpenWeatherMap y crea una cuenta.
Una vez que hayas creado y verificado tu cuenta, inicia sesión y ve a la sección de API Keys en tu perfil. Crea una nueva clave API. Esto puede tardar un poco en activarse.
Paso 2: Creación de una Web App básica
- Estructura HTML: Crea un archivo HTML básico nómbrala como gustes, pero recuerda que debe tener la extensión ''.html''. En nuestro caso se llamará: index.html. Aquí tendrás elementos para mostrar los datos del clima, como temperatura, humedad, etc.
-
Agrega estilos básicos si lo deseas, ya sea directamente en el HTML o en un archivo CSS separado (preferentemente).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aplicación del Clima</title>
</head>
<body>
<h1>Clima Actual</h1>
<div id="weather">
</div>
<select id="citySelect">
<!-- Agrega tantas ciudades como desees, tambien puedes
implementar que el usuario introduzca el nombre de la ciudad, sin embargo
recuerda que debes manejar las excepciones -->
<option value="New York">Nueva York</option>
<option value="London">Londres</option>
<option value="Tokyo">Tokio</option>
<option value="Paris">París</option>
<option value="Moscow">Moscú</option>
<option value="Mexico City">Ciudad de México</option>
</select>
<button id="searchButton">Buscar Clima</button>
<script src="script.js"></script>
</body>
</html>
Paso 3: Uso de JavaScript para Consumir la API
- Crea un archivo de JavaScript y nómbralo como desees en nuestro caso ''script.js''
- Hacer la Solicitud a la API: Utilizamos fetch para hacer una solicitud a la API de OpenWheatherMap. Deberás incluir tu clave API en la URL.
document.addEventListener('DOMContentLoaded', function() {
const apiKey = 'TU_CLAVE_API';
const searchButton = document.getElementById('searchButton');
const citySelect = document.getElementById('citySelect');
searchButton.addEventListener('click', function() {
const city = citySelect.value;
const url = `https://api.openweathermap.org/data/2.5/weather?
q=${city}&appid=${apiKey}&units=metric`;
fetch(url)
.then(response => response.json())
.then(data => {
mostrarClima(data);
})
.catch(error => {
console.error('Error al obtener los datos', error);
});
});
});
function mostrarClima(data) {
const weatherDiv = document.getElementById('weather');
const temp = `Temperatura: ${data.main.temp}°C`;
const humedad = `Humedad: ${data.main.humidity}%`;
// Agrega más datos según necesites
weatherDiv.innerHTML = `<p>${temp}</p><p>${humedad}</p>`;
}
NOTA: Recuerda reemplazar 'TU_CLAVE_API' con tu clave API real.
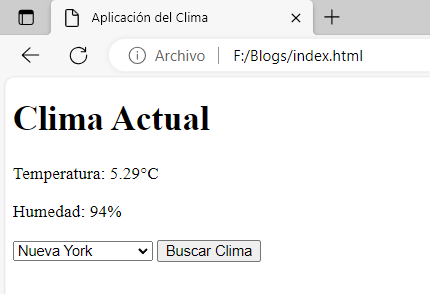
Resultado
Finalmente deberás obtener una página como esta:

¿Qué es una API? Potencia tu desarrollo web