En este blog, nos sumergiremos en las entrañas de Flask para comprender a fondo las rutas y vistas, explorando cómo manejar diferentes métodos HTTP y cómo dar vida a nuestras páginas con el poderoso Jinja2.
¿Qué es una ruta?
En Flask, una ruta define la URL a la que un usuario puede acceder para interactuar con tu aplicación web, están asociadas a funciones específicas, llamadas "vistas" (views). Estas funciones manejan las solicitudes que llegan a una URL particular y devuelven una respuesta al usuario.
¿Cómo creo una ruta?
La estructura básica para crear una ruta en Flask es la siguiente:
app = Flask(__name__)
@app.route('/nombre_de_tu_ruta')
def index():
return '¡Hola, mundo!'
Variables en las rutas
Puedes incluir variables en las rutas para capturar datos específicos de la URL, lo que proporciona flexibilidad.
@app.route('/usuario/<nombre>')
def mostrar_usuario(nombre):
return f'Hola, {nombre}!'
División en módulos con Blueprints
En Flask, un Blueprint es una manera de organizar una aplicación web en módulos más pequeños y reutilizables. Los Blueprints permiten dividir una aplicación en componentes más manejables y estructurados, lo que facilita el mantenimiento y la escalabilidad del código.
Por ejemplo:
from flask import Blueprint, render_template, url_for
# Ruta para la página principal
@main.route('/')
def index():
return render_template('index.html')
@main.route('/registro')
def formulario():
return render_template('registro.html')
@main.route('/InicioSesión')
def log_in():
return render_template('InicioSesión.html')
@main.route('/logout')
def logout():
logout_user()
return redirect(url_for('main.index'))
Parámetros en rutas:
Además de variables en la ruta, puedes utilizar convertidores de tipos para definir el formato esperado de los parámetros.
@app.route('/usuario/<int:identificacion>')
def mostrar_usuario(identificacion):
return f'Usuario con ID: {identificacion}'
Métodos HTTP
Flask admite varios métodos HTTP, siendo los más comunes GET y POST.
- GET: Se usa para obtener información del servidor. Los datos se envían en la URL.
- POST: Se usa para enviar datos al servidor, comúnmente utilizado para enviar formularios. Los datos se envían en el cuerpo de la solicitud.
Por ejemplo:
@app.route('/formulario', methods=['GET', 'POST'])
def formulario():
if request.method == 'POST':
# Lógica para manejar datos del formulario
return 'Formulario enviado con éxito'
else:
return render_template('formulario.html')
Introducción al motor de plantillas Jinja2
El uso de Jinja2 en Flask permite la creación de páginas dinámicas, donde el contenido puede adaptarse según datos proporcionados por la aplicación. Las plantillas facilitan la estructuración y personalización de vistas de manera eficiente.
¿Cómo integro Jinja2 con Flask?
Flask integra automáticamente Jinja2. Espera que las plantillas se encuentren en un directorio llamado ' templates '.
Uso de variables en plantillas:
- Puedes pasar datos desde tu aplicación Flask a las plantillas para su renderizado dinámico. Por ejemplo:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
nombre = 'Usuario'
return render_template('index.html', nombre=nombre)Sintaxis de Jinja2:
Emplea dobles llaves {{ }} para insertar variables en el HTML.
<!DOCTYPE html>
<html>
<head>
<title>Página de inicio</title>
</head>
<body>
<h1>Bienvenido, {{ nombre }}!</h1>
</body>
</html>Uso de bloques y herencia:
Puedes utilizar bloques para estructurar plantillas y la herencia para reutilizar código común.
Bloques:
- En Jinja2, los bloques son áreas en una plantilla que pueden ser remplazadas o extendidas por otras plantillas.
- Se definen con {% block nombre_del_bloque %} y se cierran con {% endblock %}
Herencia:
- La herencia permite que una plantilla "hija" extienda o herede de una plantilla "padre".
- La plantilla hija utiliza la directiva {% extends 'nombre_del_layout_padre.html' %} para indicar la plantilla base.
Ejemplo práctico:
- Crea un nuevo directorio para tu proyecto y accede a él en la terminal.
- En ese directorio crea un archivo llamado app.py y un directorio templates, dentro de este directorio crea 2 archivos .html: inicio.html y formulario.html
- Inicializa un entorno virtual y actívalo.
- Instala Flask utilizando pip install Flask.
Código para los archivos html:
inicio.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Página de Inicio</title>
</head>
<body>
<h1>Bienvenido a la Página de Inicio</h1>
{% if nombre_usuario %}
<p>Hola, {{ nombre_usuario }}.</p>
{% else %}
<p>{{ mensaje_inicio }}</p>
{% endif %}
<a href="{{ url_for('formulario') }}">Ir al Formulario</a>
</body>
</html>
formulario.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formulario</title>
</head>
<body>
<h1>Completa el Formulario</h1>
<form method="post" action="{{ url_for('formulario') }}">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
<button type="submit">Enviar</button>
</form>
</body>
</html>
Para el archivo app.py
from flask import Flask, render_template, request, redirect, url_for
app = Flask(__name__)
@app.route("/")
def inicio():
mensaje_inicio = "Este es un mensaje dinámico desde Flask."
nombre_usuario = request.args.get("nombre_usuario")
return render_template("inicio.html", mensaje_inicio=mensaje_inicio, nombre_usuario=nombre_usuario)
@app.route("/formulario", methods=["GET", "POST"])
def formulario():
if request.method == "POST":
# Lógica para manejar el envío del formulario
nombre = request.form.get("nombre")
return redirect(url_for("inicio", nombre_usuario=nombre))
else:
return render_template("formulario.html")
if __name__ == "__main__":
app.run(debug=True)
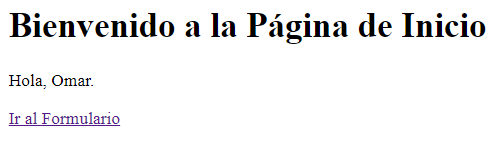
El nombre del usuario se registra en la página de inicio y se pasa como un parámetro a la página del formulario cuando se envía el formulario. La página de inicio verifica si hay un nombre de usuario y, si es así, lo saluda. Si no hay un nombre de usuario, muestra el mensaje de bienvenida normal.
Para correr tu aplicación ejecuta el siguiente comando en la terminal (recuerda tener el entorno virtual activado):
flask run
O bien:
python app.py
-
Flask iniciará el servidor y te proporcionará una URL, generalmente en http://127.0.0.1:5000/.
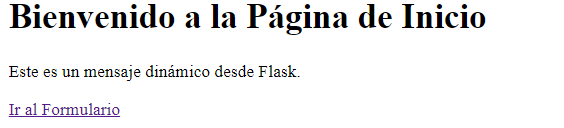
Resultado:
Da clic en ir al formulario

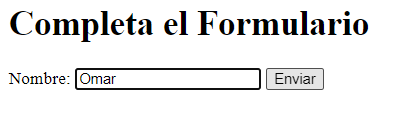
Envía tus datos

Listo

¡Listo! Has creado una aplicación Flask que incorpora rutas, vistas y plantillas. Este desarrollo práctico te dará una comprensión sólida de cómo estructurar y construir aplicaciones web con Flask. ¡Explora y personaliza tu aplicación de ejemplo para consolidar tu conocimiento!
¿Qué son las rutas y vistas en flask?