En el mundo del desarrollo web, trabajar con el DOM (Document Object Model) es una tarea común. JavaScript nos proporciona una variedad de métodos para seleccionar elementos del DOM, y uno de los más útiles es querySelectorAll(). En este blog, vamos a explorar qué es querySelectorAll(), cómo funciona y cómo puede ser utilizado en proyectos web.
¿Qué es querySelectorAll()?
querySelectorAll() es un método de JavaScript que permite seleccionar múltiples elementos del DOM utilizando selectores CSS.
Con ID
querySelectorAll('#ID');
Con clase
querySelectorAll('.clase');
Etiqueta
querySelectorAll('etiqueta');
Veamos como aplicamos esto con un ejemplo
HTML
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
<script src="./app.js" defer></script>
</head>
<body>
<button class="boton">Botón 1</button>
<button class="boton">Botón 2</button>
<button class="boton">Botón 3</button>
</body>
</html>
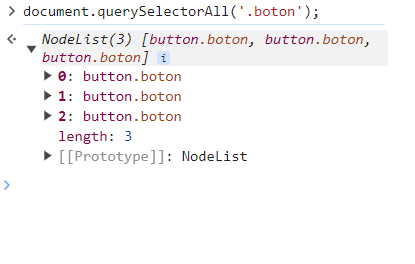
Si nos movemos a nuestras herramientas de desarrollador en el navegador y en el apartado de consola ponemos la línea:
document.querySelector('.boton');
Nos mostrará todos los elementos que tienen esta clase en forma de arreglo.

Podemos seleccionar todos estos botones con querySelectorAll() de la siguiente manera:
JS
const botones = document.querySelectorAll('.boton');
Iterando sobre los elementos seleccionados
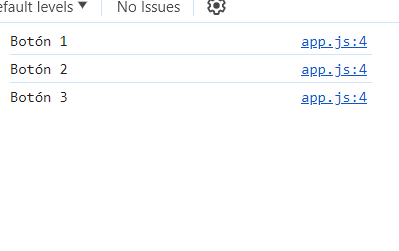
Podemos iterar sobre los elementos seleccionados utilizando un ciclo for:
JS
const botones = document.querySelectorAll('.boton');
for(let contador = 0; contador<botones.length; contador++){
console.log(botones[contador].textContent);
}

Contáctanos: Queremos Escucharte
¿Tienes alguna opinión que quieras compartir? ¿Tienes sugerencias de temas que te gustaría ver cubiertos en nuestro blog? ¿O tal vez tienes alguna pregunta o duda que quisieras resolver? ¡Nos encantaría saber de ti!
Por favor, no dudes en ponerte en contacto con nosotros haciendo click aquí
Trabajando con listas en JavaScript desde HTML