Si tienes tu sitio web creado en Odoo, y piensas atraer tus clientes mediante conversaciones vía Whatsapp, es necesario que implementes el botón de Whatsapp en tu sitio web. Para hacerlo a continuación te decimos cómo.
1. Crear un enlace tipo URL para abrir una conversación de Whatsapp.
En el siguiente enlace, la página oficial de Whatsapp te indica como puedes hacerlo; sin embargo, puede llegar a causar confusión sino estás familiarizado con la tecnología.
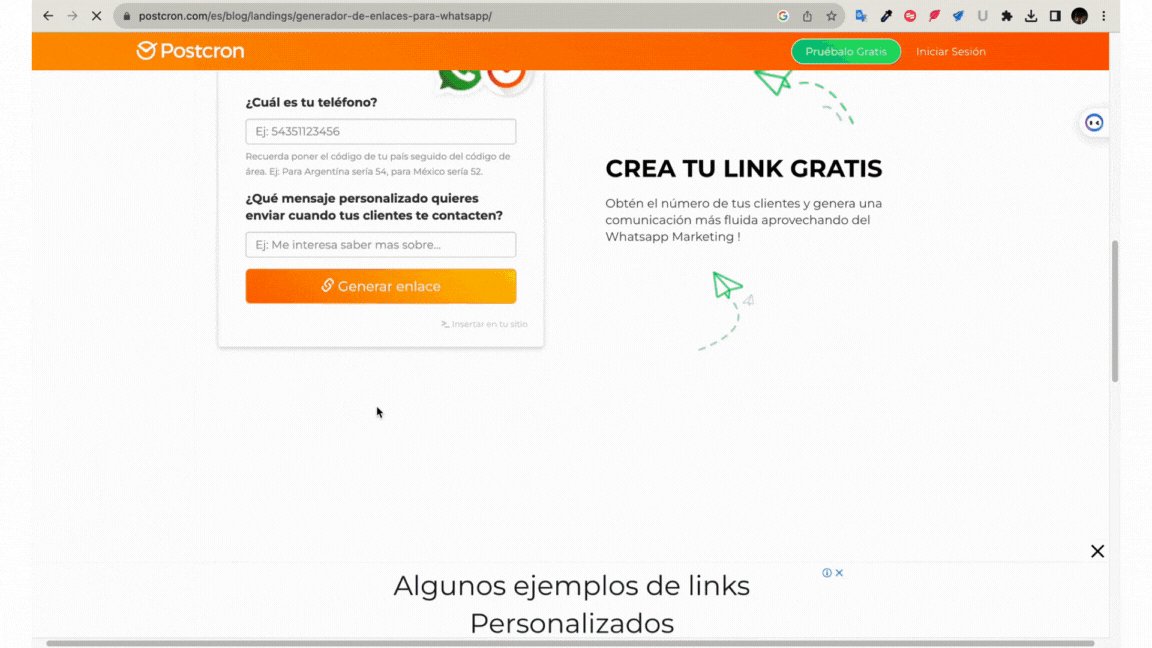
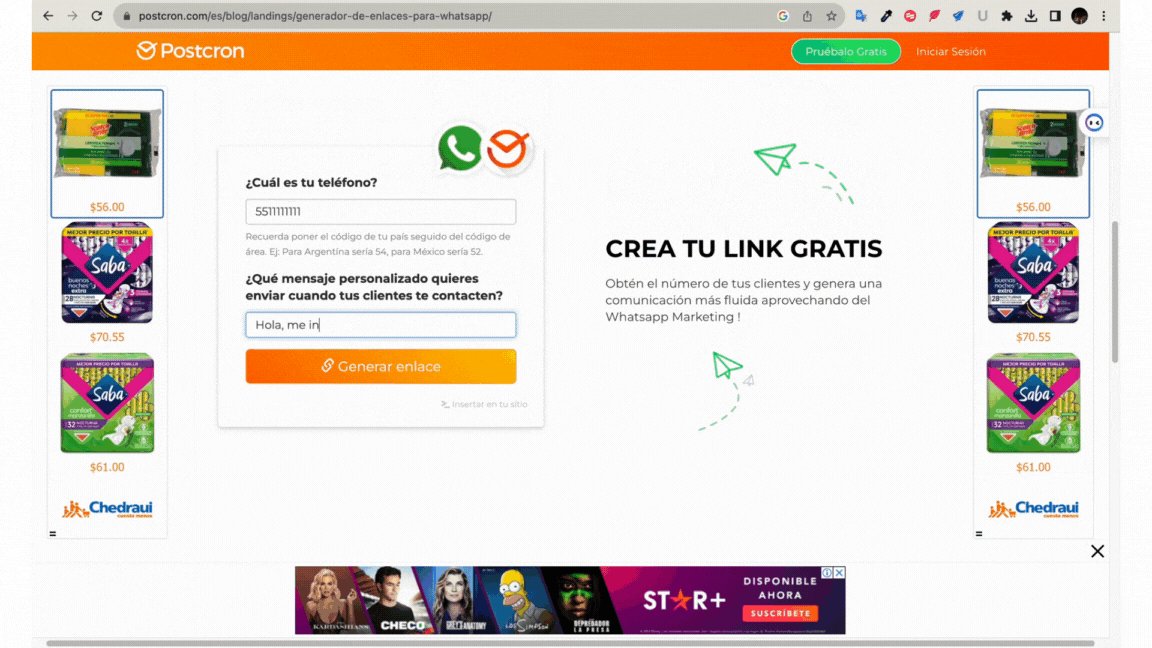
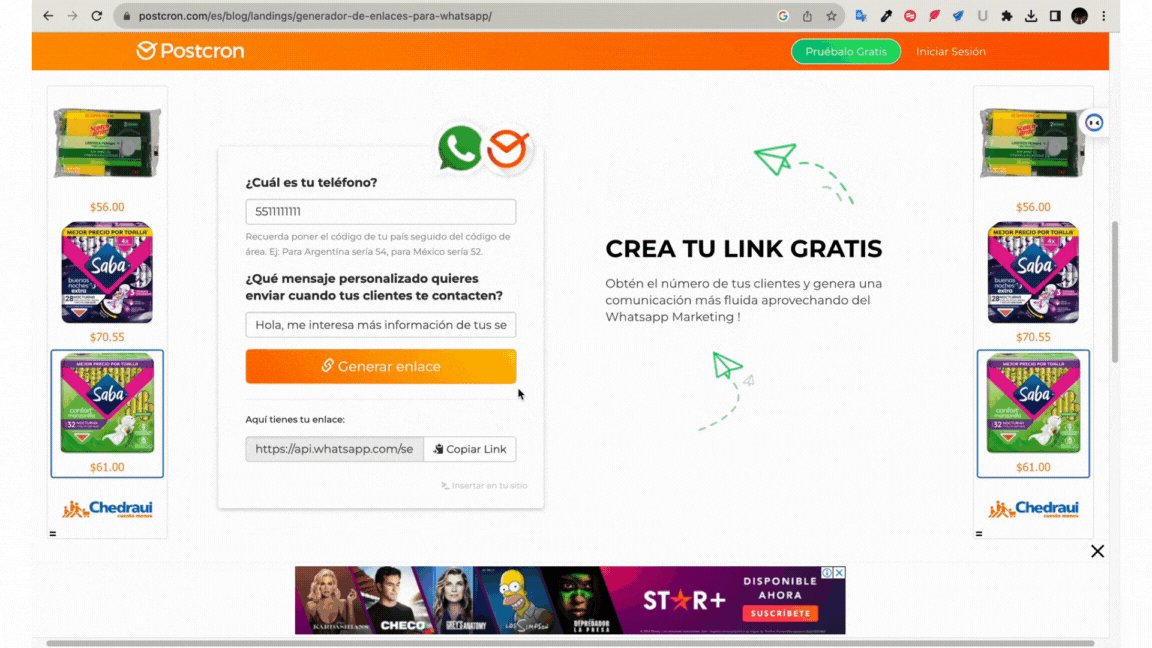
En la actualidad existen páginas web que crean de manera sencilla y gratuita una url personalizada, si buscas en tu navegador favorito encontrarás varias opciones como te mostramos a continuación:

Ahora, copia el link, que lo vamos a usar más adelante :).
2. Configurar el botón de Whatsapp en tu sitio web Odoo
Lo primero que deberás hacer será copiar el siguiente código:
.whatsapp {
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
z-index:100;
}
.whatsapp-icon {
margin-top:13px;
}
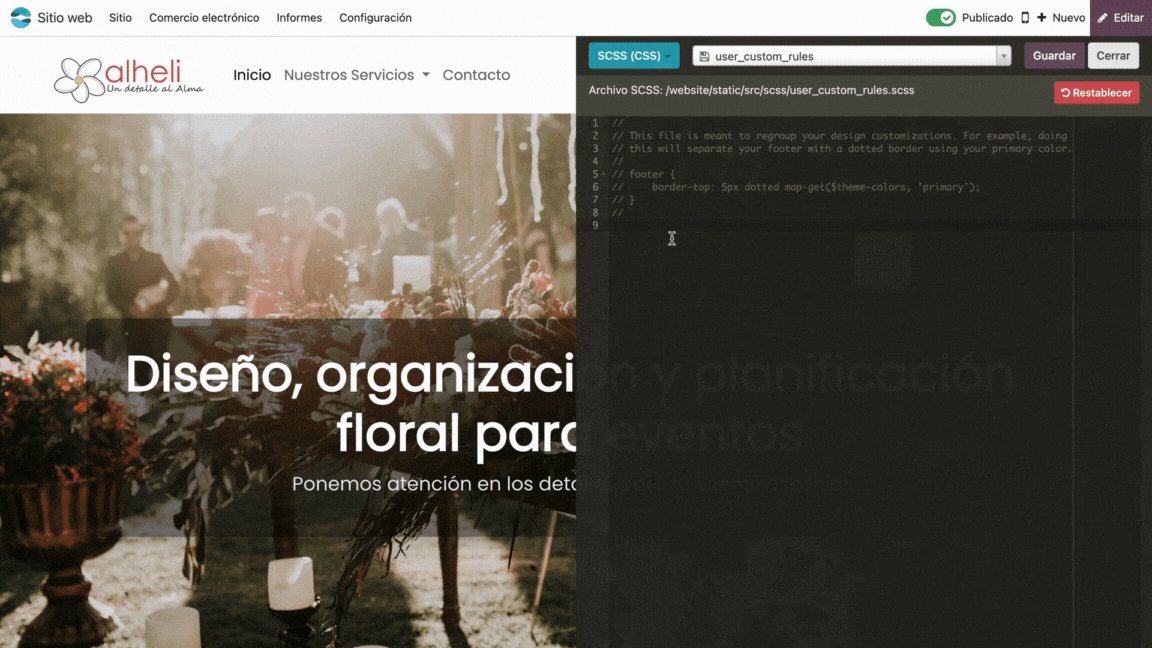
A continuación pega el código en el editor SCSS de tu sitio web.

Ahora copia el siguiente código:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>WhatsApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Y pégalo en la sección <Head> de tu sitio Web como se muestra a continuación:

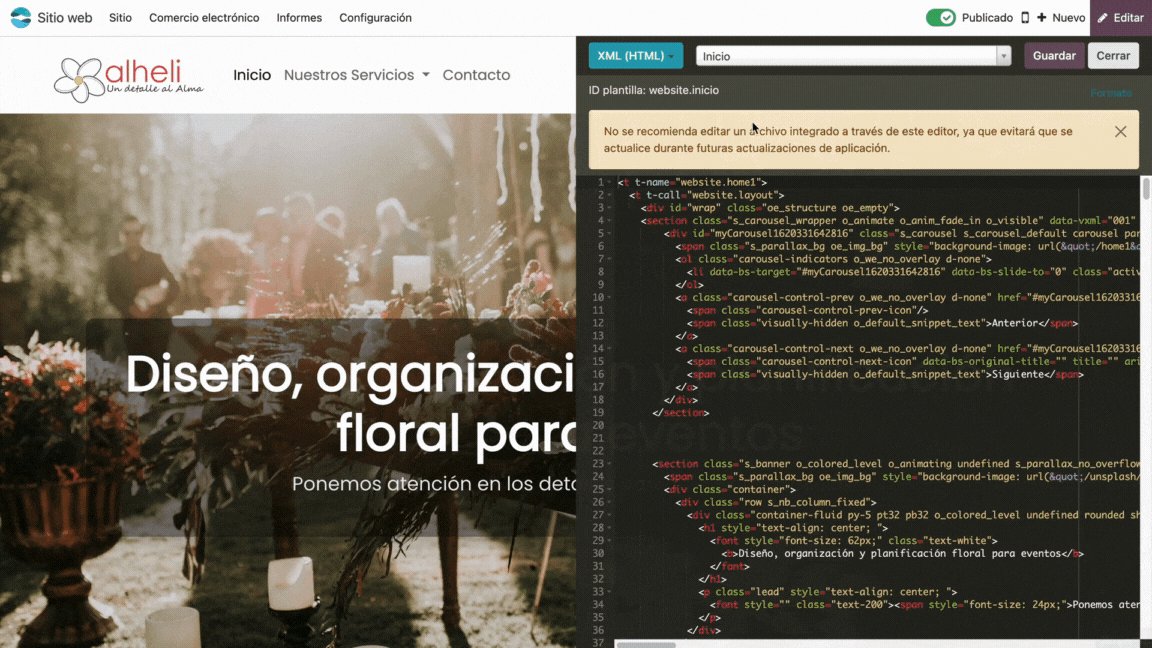
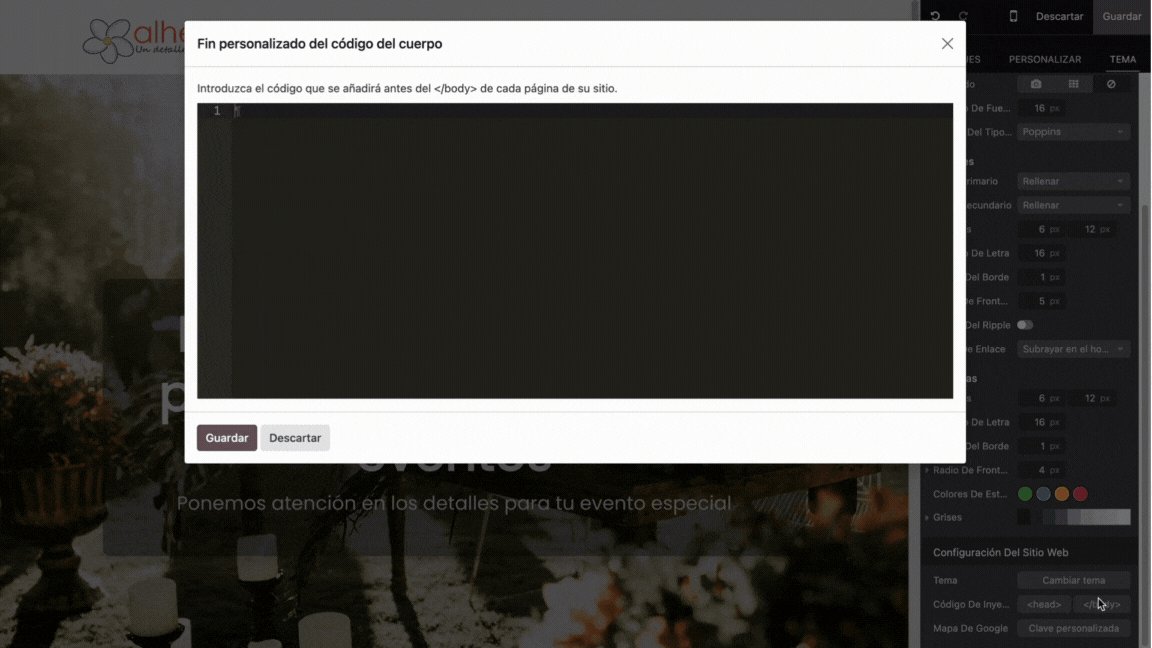
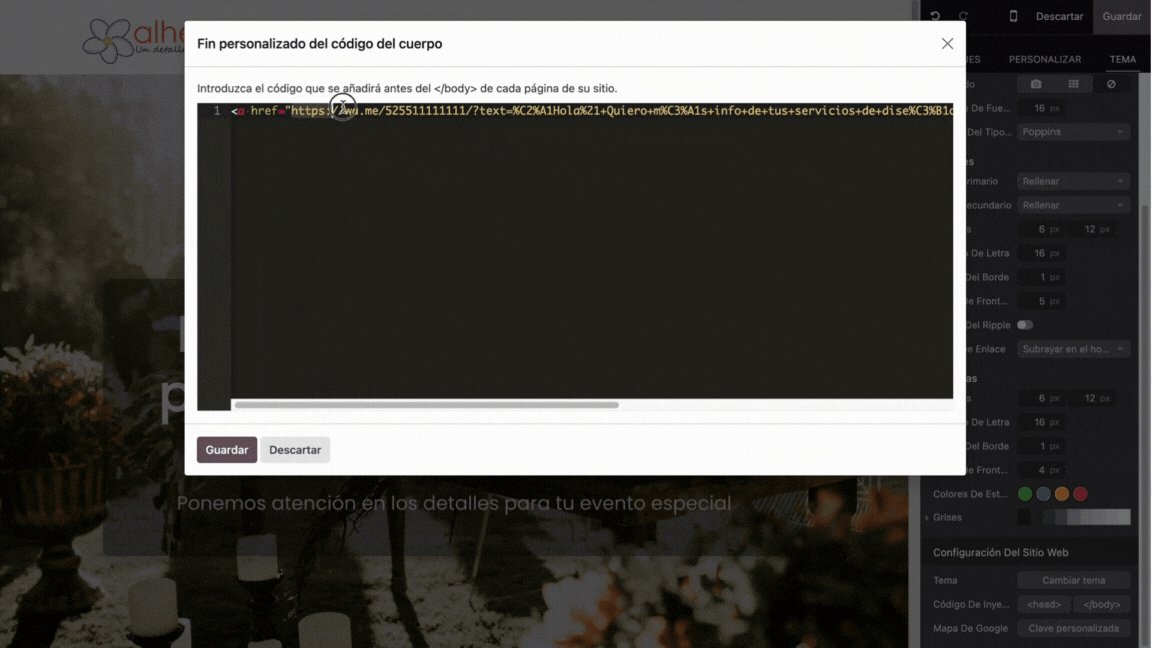
Por último añade el siguiente código HTML al <body> de tu página web en Odoo la cuál contiene el link, en el siguiente código la sección que está subrayado en color verde la tendrás que sustituir por el link de whatsapp que te enseñamos a crear al inicio del post.
<a href="https://wa.me/525511111111/?text=%C2%A1Hola%21+Quiero+m%C3%A1s+info+de+tus+servicios+de+dise%C3%B1o+floral" class="whatsapp" target="_blank"> <i class="fa fa-whatsapp whatsapp-icon"></i></a>


Cómo colocar el botón de whatsapp en la página de Odoo