Introducción
Flask es un popular framework web de Python que es conocido por su simplicidad y flexibilidad, mientras que Angular es un framework de desarrollo frontend de JavaScript que permite crear interfaces de usuario dinámicas y atractivas. Combinar estos dos frameworks te permitirá crear aplicaciones web modernas y funcionales.
Requisitos Previos
Antes de comenzar, asegúrate de tener Python y Node.js instalados en tu sistema. También necesitarás un editor de código, como Visual Studio Code, para trabajar en tu proyecto.
Paso 1: Configuración del Entorno
Configuración de Flask
Crea un directorio para tu proyecto y navega a él en tu terminal de comandos.
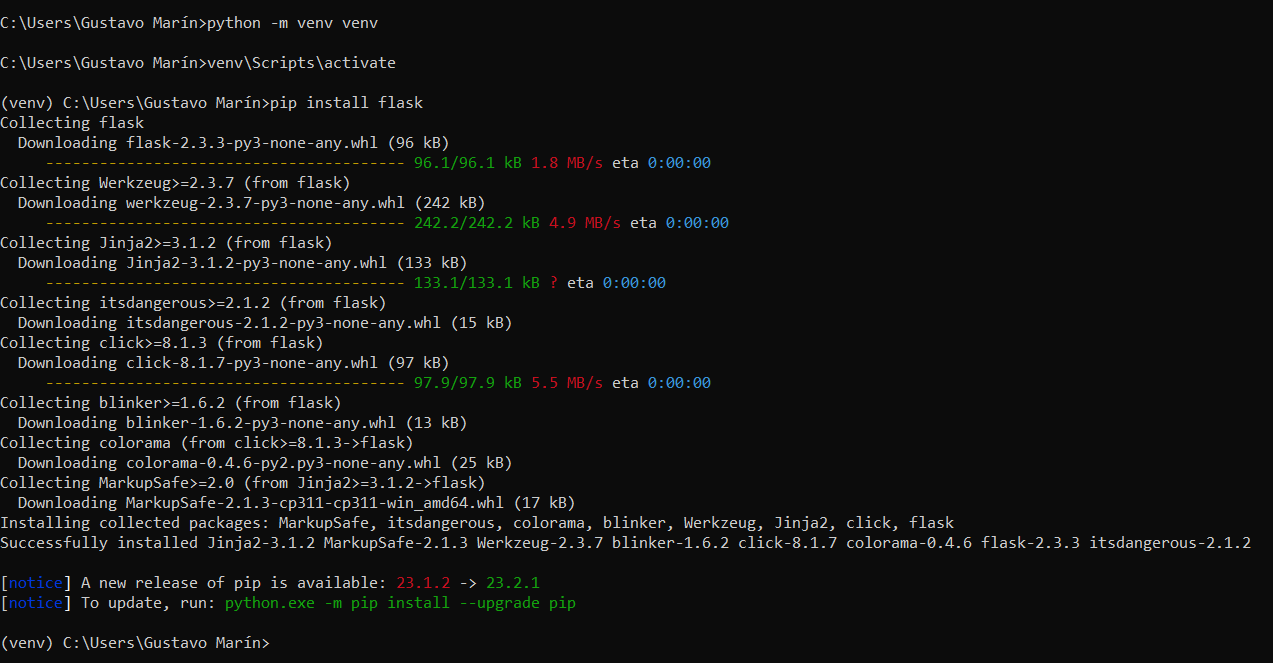
Crea un entorno virtual para tu proyecto con el siguiente comando:
python -m venv venv
Activa el entorno virtual:
- En Windows:
venv\Scripts\activate
- En macOS y Linux:
venv/bin/activate
- En Windows:
Instala Flask:
pip install Flask

Configuración de Angular
- Instala Angular CLI globalmente a través de Node.js:
npm install -g @angular/cli
Paso 2: Creación del Backend con Flask
- Crea un directorio para tu proyecto y un archivo app.py en la raíz de tu proyecto.
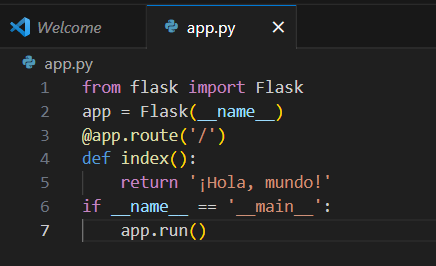
Define una aplicación Flask básica:
from flask import Flask app = Flask(__name__) @app.route('/') def index(): return '¡Hola, mundo!' if __name__ == '__main__': app.run()
-
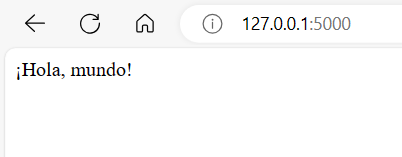
Ejecuta la aplicación Flask con el comando flask run en la consola:
Ahora, si abres tu navegador y visitas http://localhost:5000, deberías ver el mensaje "¡Hola, mundo!".

Paso 3: Creación del Frontend con Angular
Crea una aplicación Angular desde la línea de comandos:
ng new frontend
Sigue las instrucciones para configurar tu aplicación Angular.
Navega al directorio de tu aplicación Angular:
cd frontend
Crea un componente Angular:
ng generate component home
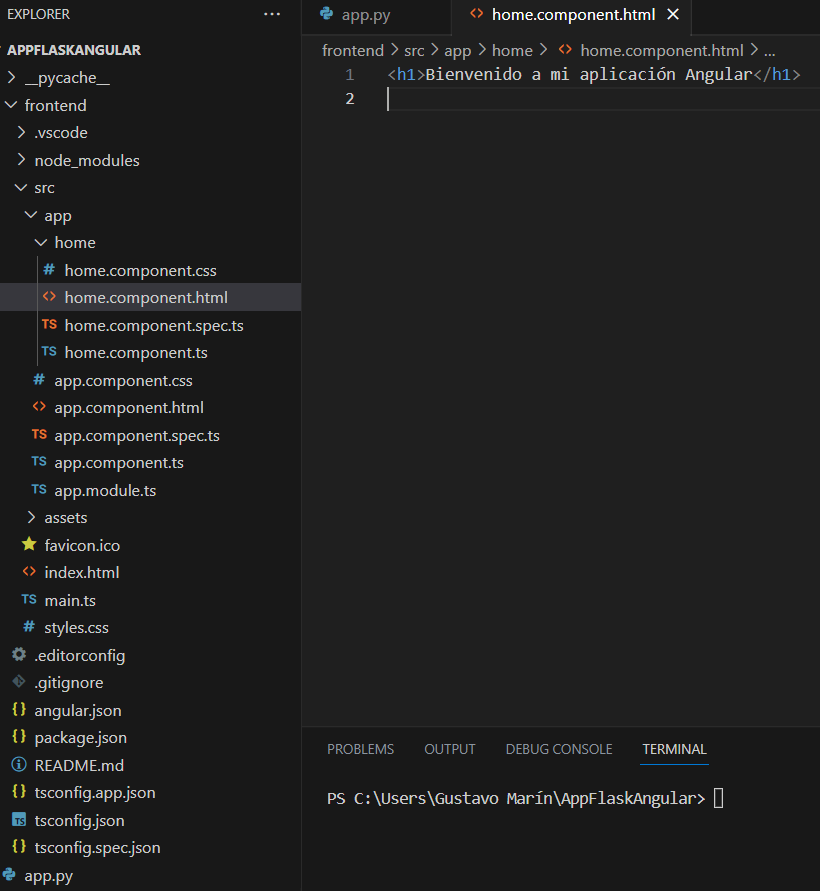
- El componente recién creado se ubicará en el directorio src/app/home/.
Ahora puedes utilizar este componente en tu aplicación principal. Para hacerlo, debes importar el componente en el módulo principal de tu aplicación, que generalmente se encuentra en src/app/app.module.ts. Importa el componente al principio del archivo de la siguiente manera:
import { HomeComponent } from './home/home.component'Luego, agrega el componente a la lista de declaraciones en el módulo principal:
@NgModule({Ahora puedes utilizar el selector del componente en la plantilla de tu componente principal en el archivo app.component.html para incluir el nuevo componente en la vista. Reemplaza todo el texto del archivo por:
declarations: [
// ... otros componentes ...
HomeComponent,
],
// ...
})
<app-home></app-home>
Edita el archivo src/app/home/home.component.html para mostrar un mensaje en tu página de inicio:
<h1>Bienvenido a mi aplicación Angular</h1>
Ejecuta la aplicación Angular:
ng serve
Visita http://localhost:4200 en tu navegador y deberías ver el mensaje de bienvenida.


Paso 4: Conexión entre Flask y Angular
En el archivo app.py, configura Flask para que sirva la aplicación Angular estática:
from flask import Flask, render_template app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') if __name__ == '__main__': app.run()Crea un archivo index.html en la carpeta templates de tu proyecto Flask (si no existe, créala). Este archivo será la plantilla principal para tu aplicación web.
<!DOCTYPE html> <html> <head> <title>Mi Aplicación con Flask y Angular</title> </head> <body> <app-root></app-root> </body> </html>Asegúrate de que la aplicación Angular esté construyendo en la carpeta dist ejecutando:
ng build --output-path=../templates
Inicia nuevamente la aplicación Flask (ejecuta el comando en el directorio principal del proyecto de Flask):
flask run
Ahora, al visitar http://localhost:5000, deberías ver tu aplicación Angular servida por Flask.
Conclusión
Has creado con éxito una aplicación web sencilla utilizando Flask y Angular. Este es solo el comienzo; puedes continuar desarrollando tu aplicación agregando más funcionalidades tanto en el backend como en el frontend. ¡Diviértete programando!
Creación de una Aplicación Web con Flask y Angular