Diagramas de Flujo: Visualizando la Lógica
Un diagrama de flujo es una herramienta visual que representa la lógica de un algoritmo utilizando símbolos gráficos conectados por flechas para mostrar la secuencia de pasos. Estos diagramas proporcionan una representación visual clara y fácil de entender del flujo de control de un programa.
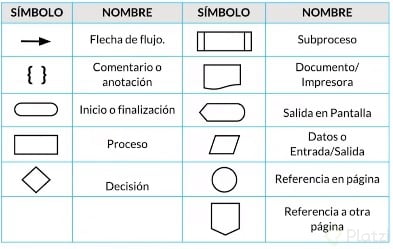
Símbolos Comunes en Diagramas de Flujo:
- Inicio/Fin: Representa el comienzo o el final del algoritmo.
- Proceso: Representa una acción o operación a realizar.
- Decisión: Representa una condición que determina la dirección del flujo.
- Conector: Conecta diferentes partes del diagrama.
- Flechas: Indican la secuencia de pasos.
Estos son solo algunos a continuación te dejamos una tabla con los símbolos más comunes de diagramas de flujos.
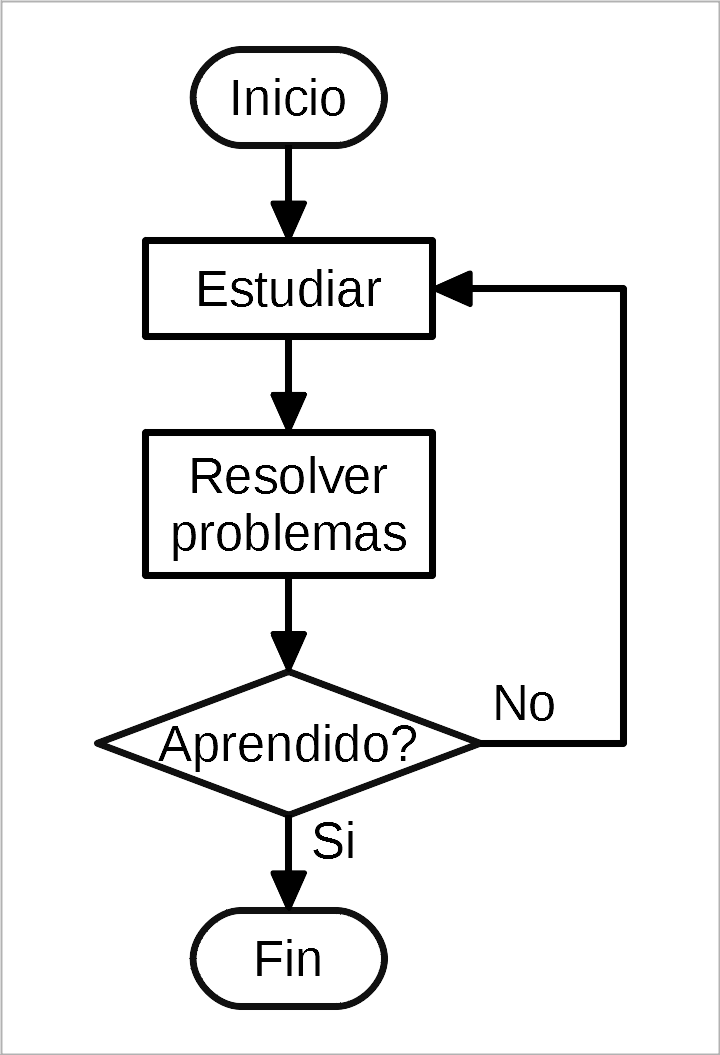
Y a continuación te dejamos con un ejemplo práctico

Características del Pseudocódigo:
- Sintaxis simple y flexible.
- Uso de palabras clave como "Si", "Mientras", "Para" para estructurar la lógica.
- No requiere conocimiento previo de un lenguaje de programación específico.
Ejemplo de Pseudocódigo:
Inicio
Leer número
Si número es par
Mostrar "El número es par"
Sino
Mostrar "El número es impar"
Fin
Abstracción: Simplificando la Complejidad
La abstracción es un concepto fundamental en la creación de algoritmos. Consiste en simplificar la complejidad del problema al identificar y enfocarse en los aspectos más relevantes, ignorando los detalles innecesarios. Permite crear algoritmos claros y concisos al centrarse en la solución del problema en lugar de preocuparse por los detalles de implementación.
El Papel de la Abstracción en la Creación de Algoritmos:
- Permite resolver problemas de manera más efectiva.
- Facilita la comprensión y mantenimiento del código.
- Promueve la reutilización de algoritmos en diferentes contextos.
Por ejemplo:
Sin abstracción
const numeros = [5, 2, 8, 1, 9, 3];
numeros.sort();
console.log(numeros); // Output: [1, 2, 3, 5, 8, 9]
Con abstracción
const numeros = [5, 2, 8, 1, 9, 3];
ordenarNumeros(numeros);
console.log(numeros); // Output: [1, 2, 3, 5, 8, 9]
function ordenarNumeros(lista) {
lista.sort();
}
En este ejemplo, hemos aplicado abstracción al encapsular la lógica de ordenamiento dentro de una función llamada ordenarNumeros(). Esto hace que el código sea más legible y reutilizable.
Contáctanos: Queremos Escucharte
¿Tienes alguna opinión que quieras compartir? ¿Tienes sugerencias de temas que te gustaría ver cubiertos en nuestro blog? ¿O tal vez tienes alguna pregunta o duda que quisieras resolver? ¡Nos encantaría saber de ti!
Por favor, no dudes en ponerte en contacto con nosotros haciendo click aquí
Desglosando los Pilares de la Algoritmia