El desarrollo web es una habilidad fundamental en la era digital actual. A través de este blog, se introducirán los conceptos básicos de maquetado HTML, la creación de formularios y la aplicación de estilos CSS. Esto te proporcionará una base sólida para comenzar a construir tus propios sitios web. ¡Vamos a sumergirnos en el emocionante mundo del desarrollo web!
Maquetado HTML
¿Qué es HTML? HTML (HyperText Markup Language) es el lenguaje estándar utilizado para crear páginas web. Permite definir la estructura y el contenido de una página web utilizando etiquetas. Las etiquetas son elementos que rodean y describen el contenido, permitiendo al navegador web interpretar y mostrar la página de manera adecuada.
Estructura de una Página HTML: Un documento HTML sigue una estructura básica que consta de elementos clave:
<!DOCTYPE html>: Esta declaración define la versión de HTML que se está utilizando (en este caso, HTML5). Debe estar al principio de cada documento HTML.
<html>: Este es el elemento raíz que envuelve todo el contenido de la página. Todos los demás elementos están contenidos dentro de él.
<head>: El elemento <head> contiene metadatos de la página, como el título que se muestra en la pestaña del navegador. También se utilizan para incluir enlaces a hojas de estilo CSS, scripts JavaScript y otros elementos de configuración.
<meta charset="UTF-8">: Esta etiqueta define la codificación de caracteres utilizada en la página. UTF-8 es ampliamente recomendado, ya que admite una amplia gama de caracteres y es compatible con varios idiomas.
<title>: Aquí se especifica el título de la página que se mostrará en la barra de título del navegador.
<body>: Este es el elemento que contiene el contenido visible de la página, como texto, imágenes, enlaces y otros elementos multimedia. Todo lo que se muestra en la página web debe estar dentro del elemento <body>.
Encabezados (Headings): Los encabezados se utilizan para definir títulos y subtítulos en una página. HTML proporciona seis niveles de encabezados, desde <h1> (el más importante) hasta <h6> (el menos importante). Los encabezados ayudan a organizar y jerarquizar el contenido de la página.
<h1>Título Principal</h1> <h2>Subtítulo Importante</h2> <h3>Subtítulo Menos Importante</h3>
Párrafos: Los párrafos se crean con la etiqueta <p> y se utilizan para agrupar y formatear texto.
<p>Este es un párrafo de ejemplo. Puedes escribir cualquier cantidad de texto dentro de un párrafo.</p>
Listas: Las listas son útiles para presentar información de manera organizada. HTML admite dos tipos principales de listas:
- Listas no ordenadas (<ul>): Utilizadas para elementos que no tienen un orden específico.
- Listas ordenadas (<ol>): Utilizadas para elementos que tienen un orden secuencial.
Ambas listas utilizan elementos de lista (<li>) para enumerar los elementos.
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
</ul>
<ol>
<li>Primer ítem</li>
<li>Segundo ítem</li>
</ol>
Enlaces (Links): Los enlaces se crean con la etiqueta <a> y se utilizan para conectar diferentes páginas web o recursos. El atributo href define la URL de destino del enlace.
<a href="https://www.ejemplo.com">Visitar Ejemplo.com</a>
Imágenes (Images): Puedes insertar imágenes en tu página web utilizando la etiqueta <img>. Debes especificar la fuente (URL) de la imagen en el atributo src. Además, puedes utilizar el atributo alt para proporcionar una descripción de la imagen, lo que es útil para la accesibilidad y en caso de que la imagen no se cargue.
<img src="imagen.jpg" alt="Descripción de la imagen">
Enlaces internos (Internal Links): Además de enlazar a sitios externos, puedes crear enlaces internos dentro de tu propio sitio web para navegar entre diferentes páginas. Utiliza rutas relativas para especificar la ubicación de la página a la que deseas enlazar.
<a href="pagina.html">Ir a otra página</a>
Comentarios (Comments): Puedes agregar comentarios en tu código HTML utilizando <!-- para abrir el comentario y --> para cerrarlo. Los comentarios son útiles para documentar tu código o hacer anotaciones para ti mismo o para otros desarrolladores.
<!-- Este es un comentario -->
Divs y Contenedores: Los elementos <div> se utilizan para crear contenedores o secciones en una página web. Son comunes para agrupar y aplicar estilos a varios elementos juntos. Los divs no tienen un significado semántico en sí mismos, pero son esenciales para la estructura y el diseño de la página.
<div>
<p>Este es un párrafo dentro de un div.</p>
<img src="imagen.jpg" alt="Imagen en un div">
</div>
Elementos Semánticos: HTML5 introdujo una serie de elementos semánticos que ayudan a dar sentido al contenido de una página. Estos elementos, como <header>, <footer>, <nav>, <article>, y <section>, ayudan a los motores de búsqueda y a los lectores de pantalla a comprender la estructura de la página y su contenido.
Los elementos semánticos en HTML son etiquetas que se utilizan para dar un significado estructural y contextual al contenido de una página web. Estos elementos no solo ayudan a los motores de búsqueda a comprender mejor el contenido, sino que también hacen que el código sea más legible y facilitan la navegación para los usuarios y los lectores de pantalla. Aquí te proporciono una descripción más detallada de algunos elementos semánticos clave:
<header> (Encabezado): El elemento <header> se utiliza para definir la cabecera o encabezado de una sección o de toda la página. Por lo general, contiene elementos como el logotipo del sitio, el título principal y la navegación principal.
<header>
<h1>Título del sitio web</h1>
<nav>
<ul>
<li><a href="/">Inicio</a></li>
<li><a href="/acerca-de">Acerca de</a></li>
<li><a href="/contacto">Contacto</a></li>
</ul>
</nav>
</header>
<nav> (Navegación): El elemento <nav> se utiliza para definir las secciones de navegación de la página. Puede contener menús, enlaces a otras páginas o cualquier elemento que guíe al usuario a través del sitio web.
<nav>
<ul>
<li><a href="/">Inicio</a></li>
<li><a href="/acerca-de">Acerca de</a></li>
<li><a href="/contacto">Contacto</a></li>
</ul>
</nav>
<main> (Contenido Principal): El elemento <main> se utiliza para delimitar el contenido principal de la página. Debe haber solo un elemento <main> en cada página, y este contiene el contenido central que quieres que los visitantes vean.
<main>
<h1>Últimas Noticias</h1>
<article>
<h2>Título de la noticia</h2>
<p>Texto de la noticia...</p>
</article>
<!-- Más contenido... -->
</main>
<article> (Artículo): El elemento <article> se utiliza para marcar contenido independiente y autónomo en una página. Puede ser un artículo de noticias, un blog, una publicación de foro o cualquier pieza de contenido que tenga su propio significado y pueda ser compartida o reutilizada por separado.
<article>
<h2>Título del artículo</h2>
<p>Contenido del artículo...</p>
</article>
<section> (Sección): El elemento <section> se utiliza para dividir el contenido en secciones temáticas o agrupar contenido relacionado. Cada sección debe tener su propio encabezado (<h1> - <h6>) que describa el tema de esa sección.
<section>
<h2>Sección de Productos</h2>
<ul>
<li>Producto 1</li>
<li>Producto 2</li>
<!-- Más productos... -->
</ul>
</section>
<aside> (Contenido Secundario): El elemento <aside> se utiliza para marcar contenido que es secundario o complementario al contenido principal. Puede contener información adicional, anuncios, enlaces relacionados o cualquier contenido que no sea esencial pero que sea útil para el usuario.
<aside>
<h3>Anuncios</h3>
<p>¡Descuento especial esta semana!</p>
</aside>
<footer> (Pie de Página): El elemento <footer> se utiliza para definir el pie de página de una página web. Por lo general, contiene información de contacto, enlaces a las redes sociales y derechos de autor.
<footer>
<p>© 2023 Mi Sitio Web</p>
<p>Contacto: info@misitioweb.com</p>
</footer>
Ejemplo de una Página HTML
Puedes probar el código HTML completo a continuación. Copia y pega en un archivo .html y ábrelo en tu navegador.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Conceptos Básicos de Maquetado HTML</title>
</head>
<body>
<!-- Encabezado de la Página -->
<header>
<h1>Bienvenidos al Mundo del Maquetado HTML</h1>
</header>
<!-- Barra de Navegación -->
<nav>
<ul>
<li><a href="#introduccion">Introducción</a></li>
<li><a href="#estructura">Estructura HTML</a></li>
<li><a href="#encabezados">Encabezados</a></li>
<li><a href="#parrafos">Párrafos</a></li>
<li><a href="#listas">Listas</a></li>
<li><a href="#enlaces">Enlaces</a></li>
</ul>
</nav>
<main>
<!-- Sección de Introducción -->
<section id="introduccion">
<h2>Introducción</h2>
<p>El maquetado HTML es la base de la construcción de sitios web. Consiste en utilizar etiquetas HTML para definir la estructura y contenido de una página web.</p>
</section>
<!-- Sección de Estructura HTML -->
<section id="estructura">
<h2>Estructura HTML</h2>
<p>Un documento HTML comienza con el elemento <html>, que envuelve todo el contenido de la página. Dentro de <html>, tenemos el elemento <head> que contiene metadatos sobre la página, como el título que se muestra en la pestaña del navegador. El contenido visible de la página se coloca en el elemento <body>.</p>
</section>
<!-- Sección de Encabezados -->
<section id="encabezados">
<h2>Encabezados</h2>
<p>Los encabezados se crean con etiquetas <h1>, <h2>, <h3>, <h4>, <h5> y <h6>. Se utilizan para resaltar títulos y subtítulos en una página. <h1> es el más importante y se utiliza para el título principal de la página, mientras que <h2> se utiliza para subtítulos importantes, y así sucesivamente. Cuanto menor sea el número, más importante es el encabezado.</p>
</section>
<!-- Sección de Párrafos -->
<section id="parrafos">
<h2>Párrafos</h2>
<p>Los párrafos se crean con la etiqueta <p>. Se utilizan para agrupar y formatear texto. Puedes escribir cualquier cantidad de texto dentro de un párrafo, y los navegadores automáticamente agregarán espacio antes y después del párrafo para separarlo de otros elementos de la página.</p>
</section>
<!-- Sección de Listas -->
<section id="listas">
<h2>Listas</h2>
<p>Las listas se pueden crear con etiquetas <ul> (lista no ordenada) y <ol> (lista ordenada). Los elementos de lista se crean con la etiqueta <li>. Las listas son útiles para mostrar información de manera organizada y jerárquica.</p>
</section>
<!-- Sección de Enlaces -->
<section id="enlaces">
<h2>Enlaces</h2>
<p>Los enlaces se crean con la etiqueta <a>. Se utilizan para conectar diferentes páginas web o recursos. El atributo <code>href</code> define la URL de destino del enlace. Puedes hacer que los usuarios hagan clic en el enlace para navegar a otra página.</p>
</section>
</main>
<!-- Pie de Página -->
<footer>
<p>© 2023 Mi Sitio Web</p>
</footer>
</body>
</html>
Resultado:

Formularios HTML
¿Qué son los Formularios?
Ejemplo de Campos de Formulario
Los formularios en HTML son elementos que permiten a los usuarios ingresar y enviar información a un servidor web. Son fundamentales para interactuar con los visitantes de un sitio web y se utilizan para una variedad de propósitos, como registros, inicios de sesión, envío de comentarios y más. Los formularios se definen mediante el elemento <form>, que puede contener varios campos y elementos de entrada.
Elementos de un Formulario en HTML
<form>: El elemento principal que envuelve todos los campos y elementos del formulario. Tiene dos atributos esenciales:
- action: Especifica la URL a la que se enviarán los datos del formulario una vez que el usuario lo complete.
- method: Define el método HTTP que se utilizará para enviar los datos, generalmente "GET" o "POST". "GET" se usa para solicitudes de lectura y "POST" para solicitudes de escritura (como envío de datos).
Ejemplo:
<form action="/procesar" method="POST">
<!-- Campos del formulario van aquí -->
</form>
Elementos de Entrada:
- <input>: Se utiliza para campos de entrada como texto, contraseñas, correos electrónicos y más. El atributo type determina el tipo de entrada (e.g., text, password, email).
Ejemplo:
<label for="nombre">Nombre:</label> <input type="text" id="nombre" name="nombre" required>
- <textarea>: Se usa para campos de texto largos, como comentarios o descripciones. Puedes definir el número de filas y columnas que debe mostrar el área de texto mediante los atributos rows y cols.
Ejemplo:
<label for="comentarios">Comentarios:</label> <textarea id="comentarios" name="comentarios" rows="4" cols="50"></textarea>
- <select>: Crea una lista desplegable de opciones. Se utiliza junto con los elementos <option> para definir las opciones disponibles.
Ejemplo:
<label for="ciudad">Ciudad:</label>
<select id="ciudad" name="ciudad">
<option value="nueva-york">Nueva York</option>
<option value="los-angeles">Los Ángeles</option>
<option value="chicago">Chicago</option>
</select>
- <radio> y <checkbox>: Se utilizan para crear opciones de selección única (radio) o múltiple (checkbox). Se agrupan utilizando el atributo name y se asocian con etiquetas (<label>) para una mejor accesibilidad.
Ejemplo:
<label>Género:</label> <input type="radio" id="masculino" name="genero" value="masculino" required> <label for="masculino">Masculino</label> <input type="radio" id="femenino" name="genero" value="femenino" required> <label for="femenino">Femenino</label> <label>Intereses:</label> <input type="checkbox" id="deportes" name="intereses[]" value="deportes"> <label for="deportes">Deportes</label> <input type="checkbox" id="tecnologia" name="intereses[]" value="tecnologia"> <label for="tecnologia">Tecnología</label>
Etiquetas <label>:
Las etiquetas <label> se utilizan para proporcionar una descripción amigable de los campos de entrada y mejorar la accesibilidad. El atributo for de la etiqueta <label> se asocia con el atributo id del elemento de entrada correspondiente.
Atributos Importantes
- id: Proporciona una identificación única para el elemento del formulario. Se utiliza para asociar etiquetas con campos de entrada y para realizar manipulaciones con JavaScript.
- name: Define el nombre del campo que se enviará al servidor cuando el formulario se envíe.
- required: Indica que un campo es obligatorio y no se puede enviar el formulario sin completarlo.
- value: Especifica el valor predeterminado para un campo de entrada.
Enviar el Formulario
Para permitir que los usuarios envíen el formulario, se utiliza un botón de envío <button> o un <input type="submit">.
Ejemplo:
<button type="submit">Enviar</button>
Ejemplo completo de Formulario
<html>
<head>
<meta charset="UTF-8">
<title>Formulario Complejo</title>
</head>
<body>
<h1>Formulario de Registro</h1>
<p>Por favor, complete el siguiente formulario para registrarse:</p>
<!-- Inicio del formulario -->
<form action="/procesar" method="POST">
<!-- Campo de Nombre -->
<div>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
</div>
<!-- Campo de Apellido -->
<div>
<label for="apellido">Apellido:</label>
<input type="text" id="apellido" name="apellido" required>
</div>
<!-- Campo de Correo Electrónico -->
<div>
<label for="correo">Correo Electrónico:</label>
<input type="email" id="correo" name="correo" required>
</div>
<!-- Campo de Contraseña -->
<div>
<label for="contrasena">Contraseña:</label>
<input type="password" id="contrasena" name="contrasena" minlength="8" required>
</div>
<!-- Selección de Género -->
<div>
<label>Género:</label>
<input type="radio" id="masculino" name="genero" value="masculino" required>
<label for="masculino">Masculino</label>
<input type="radio" id="femenino" name="genero" value="femenino" required>
<label for="femenino">Femenino</label>
</div>
<!-- Selección de Intereses -->
<div>
<label>Intereses:</label>
<input type="checkbox" id="deportes" name="intereses[]" value="deportes">
<label for="deportes">Deportes</label>
<input type="checkbox" id="tecnologia" name="intereses[]" value="tecnologia">
<label for="tecnologia">Tecnología</label>
<input type="checkbox" id="viajes" name="intereses[]" value="viajes">
<label for="viajes">Viajes</label>
</div>
<!-- Área de Comentarios -->
<div>
<label for="comentarios">Comentarios:</label>
<textarea id="comentarios" name="comentarios" rows="4" cols="50"></textarea>
</div>
<!-- Botón de Enviar -->
<div>
<button type="submit">Enviar</button>
</div>
</form>
<!-- Fin del formulario -->
</body>
</html>
Resultado:

Introducción a los Estilos CSS
¿Qué es CSS?
CSS, que significa "Cascading Style Sheets" (Hojas de estilo en cascada), es un lenguaje utilizado en el desarrollo web para dar estilo y diseño a las páginas HTML. Mientras que HTML se encarga de definir la estructura y el contenido de una página web, CSS se utiliza para controlar cómo se verán esos elementos en términos de colores, fuentes, márgenes, tamaños y más. En otras palabras, CSS es lo que hace que una página web sea visualmente atractiva y fácil de leer.
Enlazando un Archivo CSS
Para aplicar estilos CSS a un documento HTML, debes enlazar un archivo CSS externo. Esto se hace mediante la etiqueta <link>, que se coloca en la sección <head> del documento HTML. Aquí tienes un ejemplo:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<!-- Contenido de tu página web -->
</body>
</html>
En el código de arriba, estamos diciendo que queremos aplicar estilos desde un archivo llamado "styles.css". El atributo rel indica que este archivo es una hoja de estilo, y el atributo href especifica la ubicación del archivo CSS. De esta manera, todos los estilos definidos en "styles.css" se aplicarán a los elementos HTML en la página.
Reglas CSS
Dentro de un archivo CSS, los estilos se definen mediante reglas CSS. Una regla CSS consta de dos partes: un selector y un conjunto de propiedades. El selector indica a qué elemento HTML se aplicarán los estilos, y las propiedades especifican cómo se verá ese elemento. Aquí tienes un ejemplo de una regla CSS simple:
/* Esto es un comentario en CSS */
p {
color: blue;
font-size: 16px;
margin-top: 20px;
}
En el ejemplo anterior, estamos seleccionando todos los elementos <p> (párrafos) en la página y aplicando un color de texto azul, un tamaño de fuente de 16 píxeles y un margen superior de 20 píxeles.
Propiedades CSS
Las propiedades CSS son los atributos que controlan el aspecto de un elemento HTML. Algunas propiedades comunes incluyen:
- color: Controla el color del texto.
- font-size: Define el tamaño de la fuente.
- margin: Establece los márgenes alrededor de un elemento.
- padding: Define el espacio entre el contenido del elemento y su borde.
- background-color: Define el color de fondo de un elemento.
Puedes ajustar estas propiedades y muchas más para personalizar la apariencia de tu página web.
Ejemplo de Estilos CSS
HTML base:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Práctica de Estilos CSS</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<!-- Encabezado -->
<header>
<h1>Mi Sitio Web</h1>
<p>Bienvenidos al mejor lugar en línea.</p>
</header>
<!-- Barra de Navegación -->
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Acerca de</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
<!-- Contenido Principal -->
<main>
<section>
<h2>Acerca de Nosotros</h2>
<p>Somos una empresa dedicada a brindar soluciones en línea de alta calidad para nuestros clientes.</p>
</section>
<section>
<h2>Nuestros Servicios</h2>
<ul>
<li>Diseño web</li>
<li>Desarrollo de aplicaciones</li>
<li>Marketing en línea</li>
</ul>
</section>
</main>
<!-- Imagen Destacada -->
<aside>
<img src="https://images.unsplash.com/photo-1523726491678-bf852e717f6a?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=2070&q=80" alt="Imagen Destacada">
</aside>
<!-- Pie de Página -->
<footer>
<p>© 2023 Mi Sitio Web</p>
</footer>
</body>
</html>
Este código HTML está formateado para ser más legible y se ve como un bloque de código en la respuesta.
Archivo styles.css que agrega estilos:
Claro, aquí tienes el código CSS formateado en formato de código:
/* Estilos para el encabezado */
header {
background-color: #336699; /* Cambia el color de fondo del encabezado a un tono de azul */
color: #fff; /* Cambia el color del texto a blanco */
text-align: center; /* Centra el texto horizontalmente en el encabezado */
padding: 20px; /* Agrega espacio interior alrededor del encabezado */
}
/* Estilos para el título del encabezado */
header h1 {
font-size: 36px; /* Cambia el tamaño de la fuente del título a 36 píxeles */
margin: 0; /* Elimina el margen predeterminado alrededor del título */
}
/* Estilos para el párrafo del encabezado */
header p {
font-size: 18px; /* Cambia el tamaño de la fuente del párrafo a 18 píxeles */
margin-top: 10px; /* Agrega espacio superior al párrafo para separarlo del título */
}
/* Estilos para la barra de navegación */
nav {
background-color: #333; /* Cambia el color de fondo de la barra de navegación a un tono oscuro */
color: #fff; /* Cambia el color del texto a blanco */
}
/* Estilos para la lista de navegación */
nav ul {
list-style-type: none; /* Elimina los marcadores de lista de los elementos de navegación */
margin: 0; /* Elimina el margen predeterminado alrededor de la lista de navegación */
padding: 0; /* Elimina el relleno predeterminado dentro de la lista de navegación */
}
/* Estilos para los elementos de navegación */
nav ul li {
display: inline; /* Hace que los elementos de navegación se muestren en línea (uno al lado del otro) */
margin-right: 20px; /* Agrega espacio derecho entre los elementos de navegación */
}
/* Estilos para los enlaces de navegación */
nav ul li a {
text-decoration: none; /* Elimina la decoración de subrayado de los enlaces */
color: #fff; /* Cambia el color del texto de los enlaces a blanco */
font-weight: bold; /* Hace que el texto de los enlaces sea negrita */
}
/* Estilos para el contenido principal */
main {
margin: 20px; /* Agrega espacio alrededor del contenido principal */
}
/* Estilos para las secciones */
section {
margin-bottom: 30px; /* Agrega espacio inferior entre las secciones */
}
/* Estilos para los títulos de sección */
section h2 {
font-size: 24px; /* Cambia el tamaño de la fuente de los títulos de sección a 24 píxeles */
color: #333; /* Cambia el color del texto de los títulos de sección a un tono oscuro */
}
/* Estilos para la lista de servicios */
ul {
list-style-type: disc; /* Cambia el estilo de viñetas de la lista a puntos */
margin-left: 20px; /* Agrega espacio izquierdo entre la lista y el borde de la página */
}
/* Estilos para la imagen destacada */
aside img {
max-width: 100%; /* Asegura que la imagen no sea más ancha que su contenedor */
height: auto; /* Mantiene la proporción de aspecto de la imagen */
display: block; /* Hace que la imagen sea un elemento de bloque */
margin: 20px auto; /* Centra la imagen horizontalmente y agrega espacio vertical alrededor de ella */
}
/* Estilos para el pie de página */
footer {
background-color: #336699; /* Cambia el color de fondo del pie de página a un tono de azul */
color: #fff; /* Cambia el color del texto a blanco */
text-align: center; /* Centra el texto horizontalmente en el pie de página */
padding: 10px; /* Agrega espacio interior alrededor del pie de página */
}
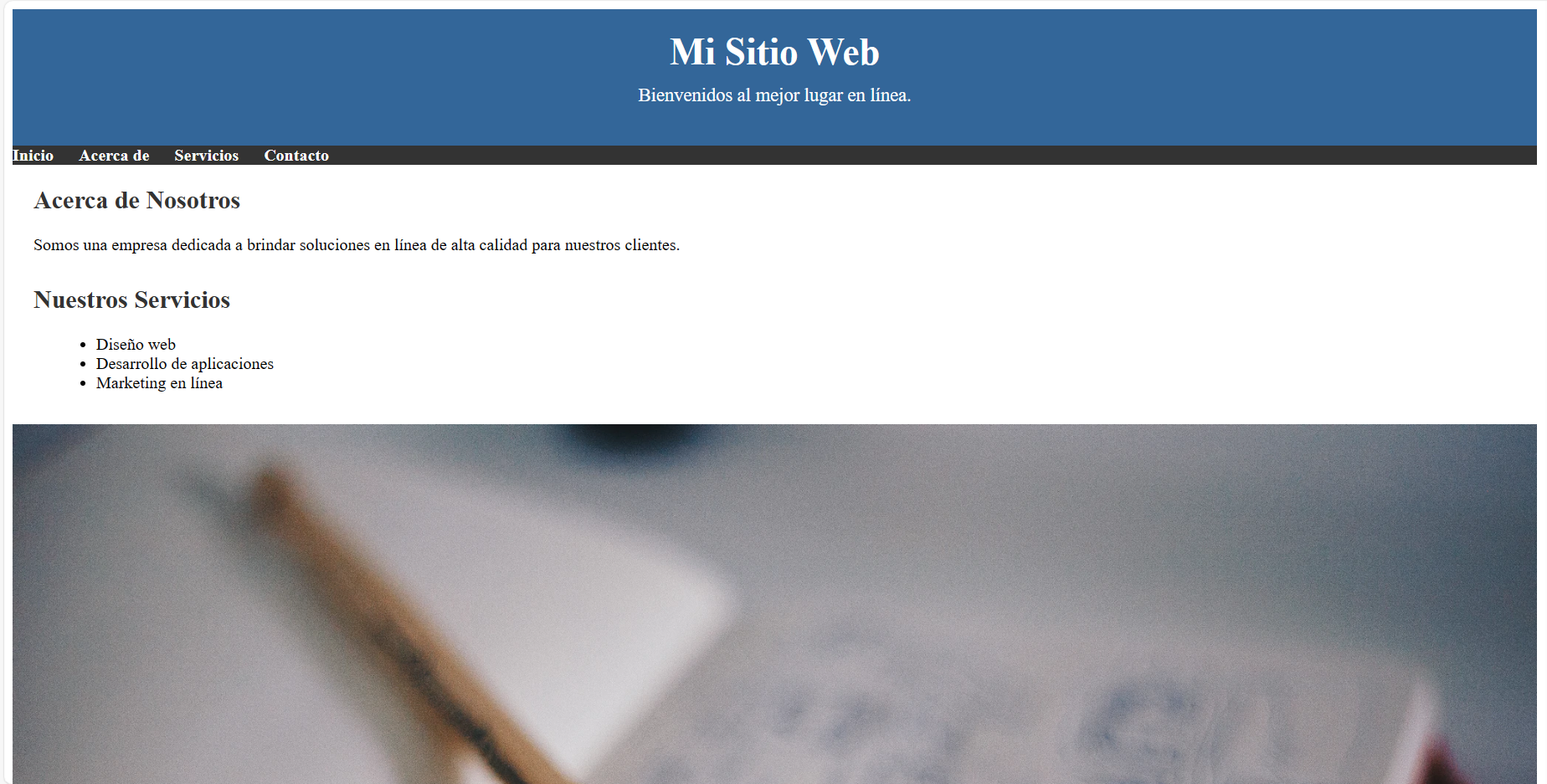
Resultado:

Con esta introducción al maquetado HTML, formularios y estilos CSS, has dado tus primeros pasos en el desarrollo web. Recuerda que la práctica constante es clave para mejorar tus habilidades. ¡Sigue explorando y construyendo sitios web emocionantes!
Introducción al Desarrollo Web