En este capítulo nos enfocaremos más a como implementar JavaScript a nuestro formulario. Si quieres saber más sobre la estructura o el estilizado de este formulario te dejaremos los links a continuación:
Capitulo 1 :https://asimov.cloud/blog/diseno-web-30/creacion-de-formularios-con-html-y-css-242
Capitulo 2: https://asimov.cloud/blog/diseno-web-30/capitulo-2-estilizacion-de-formularios-con-css-245
1. Estructura de Archivos:
Antes de empezar, es importante organizar nuestros archivos correctamente. Creamos tres archivos separados: index.html para la estructura del formulario, styles.css para los estilos, y scripts.js para las funcionalidades JavaScript.

Estructura de Archivos
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mejorando la Interactividad de tu Formulario con HTML, CSS y JavaScript</title>
<link rel="stylesheet" href="/FomularioBásicoStyles.css">
</head>
<body>
<h2>Formulario de contacto</h2>
<form id="formulario" action="/procesar_formulario.php" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
<br>
<label for="email">Correo electrónico:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4" required></textarea>
<br>
<label for="ciudad">Ciudad:</label>
<input type="text" id="ciudad" name="ciudad">
<br>
<button type="submit">Enviar</button>
</form>
<script src="/FormularioBásico/apps.js"></script>
</body>
</html>
Validación de entradas
document.getElementById("formulario").addEventListener("submit", function(event) {
var nombre = document.getElementById("nombre").value;
var email = document.getElementById("email").value;
if (nombre === "" || email === "") {
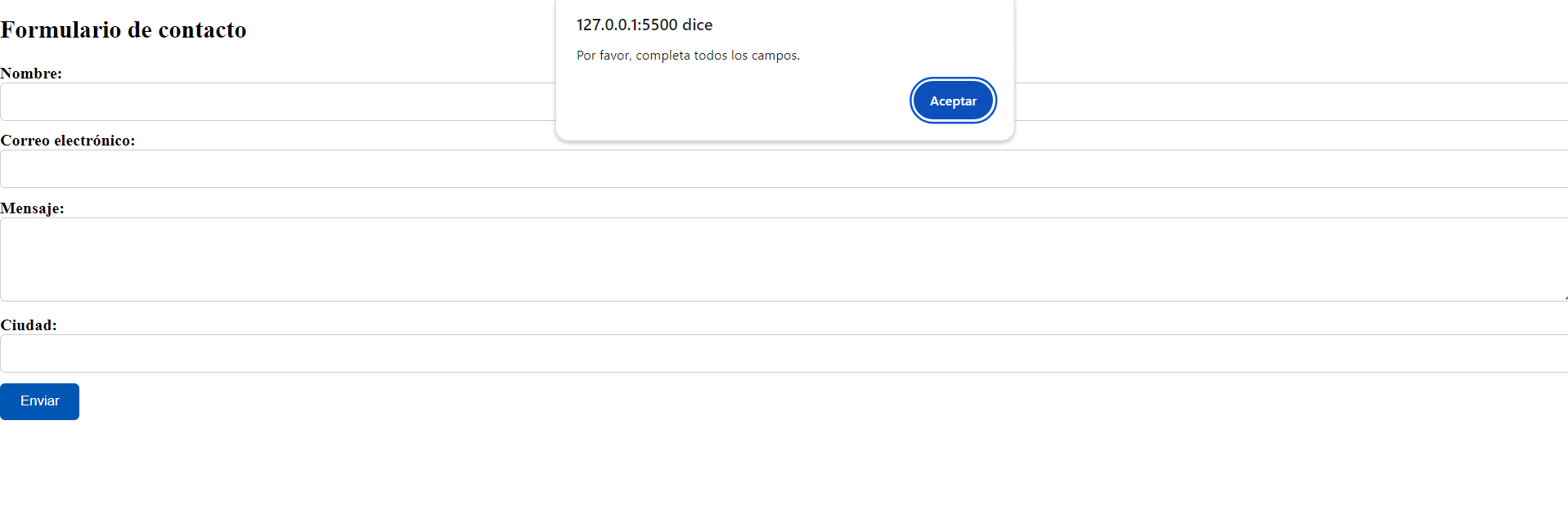
alert("Por favor, completa todos los campos.");
event.preventDefault();
}
});
Este bloque de código se encarga de la validación del formulario en el lado del cliente utilizando JavaScript puro. Veamos línea por línea qué hace cada parte:
document.getElementById("formulario").addEventListener("submit", function(event) {: Esta línea agrega un event listener al evento de envío del formulario. Cuando el formulario se envía, se ejecuta la función de devolución de llamada definida entre llaves.
var nombre = document.getElementById("nombre").value;: Esta línea obtiene el valor del campo de entrada con el id "nombre" y lo asigna a la variable nombre.
var email = document.getElementById("email").value;: Similar a la línea anterior, esta línea obtiene el valor del campo de entrada con el id "email" y lo asigna a la variable email.
if (nombre === "" || email === "") {: Esta línea verifica si alguno de los campos (nombre o email) está vacío.
alert("Por favor, completa todos los campos.");: Si algún campo está vacío, se muestra una alerta al usuario pidiéndole que complete todos los campos del formulario.
event.preventDefault();: Esta línea previene el envío del formulario si la validación falla. Esto evita que la página se recargue y el formulario se envíe al servidor si falta algún dato.

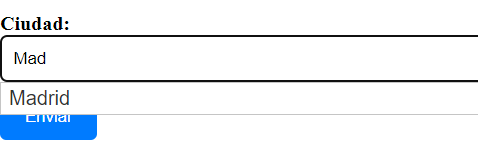
El siguiente bloque de código se encarga del autocompletado del campo de entrada de la ciudad utilizando la biblioteca jQuery UI:
Título de la característica
$(document).ready(function() {
var ciudades = ["Barcelona", "Madrid", "Valencia", "Sevilla", "Bilbao"];
$("#ciudad").autocomplete({
source: ciudades
});
});Explicación línea por línea:
$(document).ready(function() {: Esta línea espera a que el documento HTML esté completamente cargado antes de ejecutar cualquier código jQuery. Esto asegura que todos los elementos del DOM estén listos para ser manipulados.
var ciudades = ["Barcelona", "Madrid", "Valencia", "Sevilla", "Bilbao"];: Se define una matriz llamada ciudades que contiene las opciones para el autocompletado.
$("#ciudad").autocomplete({: Se selecciona el campo de entrada de la ciudad utilizando el selector de jQuery $("#ciudad") y se aplica el método autocomplete() de jQuery UI.
source: ciudades: Se especifica la fuente de datos para el autocompletado, que es la matriz ciudades definida anteriormente. jQuery UI tomará estas opciones y las utilizará para proporcionar sugerencias mientras el usuario escribe en el campo de entrada de la ciudad.

En resumen, estos archivos JavaScript añaden funcionalidades importantes a nuestro formulario, como la validación del lado del cliente para asegurar que se completen todos los campos y el autocompletado del campo de entrada de la ciudad para proporcionar sugerencias útiles al usuario.
Contáctanos: Queremos Escucharte
¿Tienes alguna opinión que quieras compartir? ¿Tienes sugerencias de temas que te gustaría ver cubiertos en nuestro blog? ¿O tal vez tienes alguna pregunta o duda que quisieras resolver? ¡Nos encantaría saber de ti!
Por favor, no dudes en ponerte en contacto con nosotros haciendo click aquí
Capítulo 3: Mejorando la Interactividad de tu Formulario